GitHub - dhormale/Data-Visualizations-using-D3-JS-and-Angular: Data Visualizations using D3 JS and Angular. Bar Chart & Force-Directed Graph.

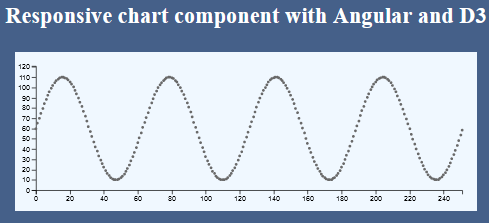
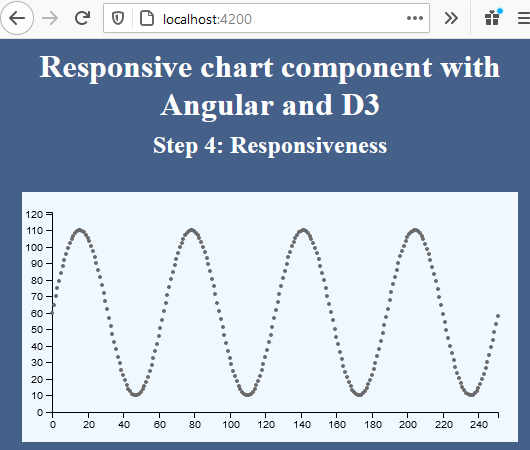
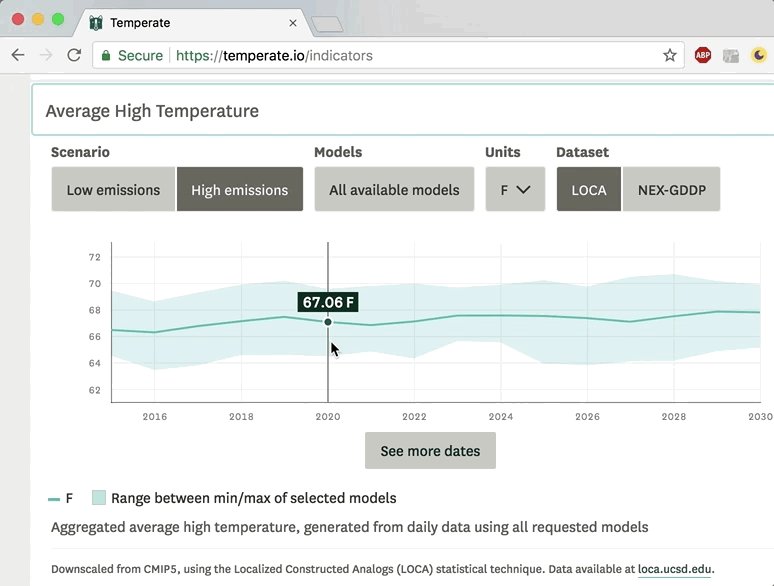
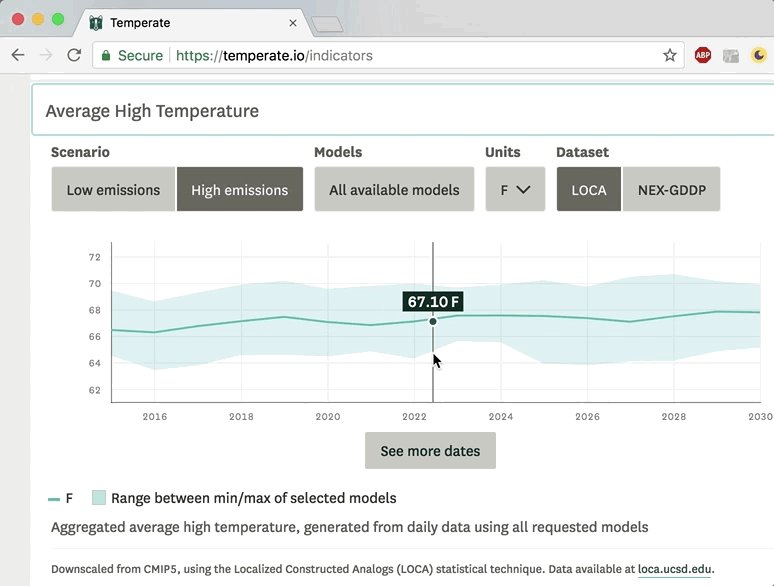
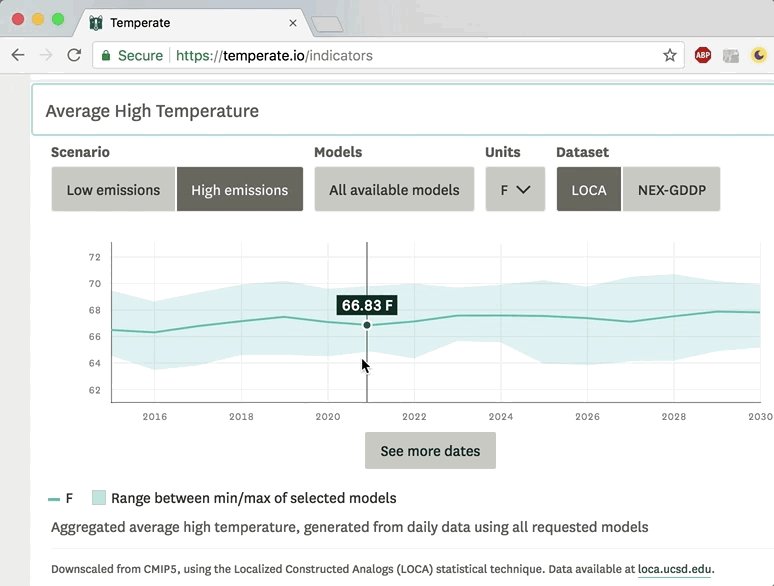
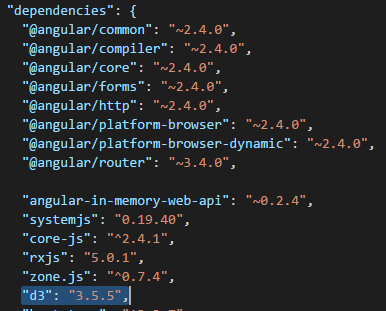
How to make a basic line chart Directive in Angular 8 with D3 - Data visualization with Angular 8 & D3.js