
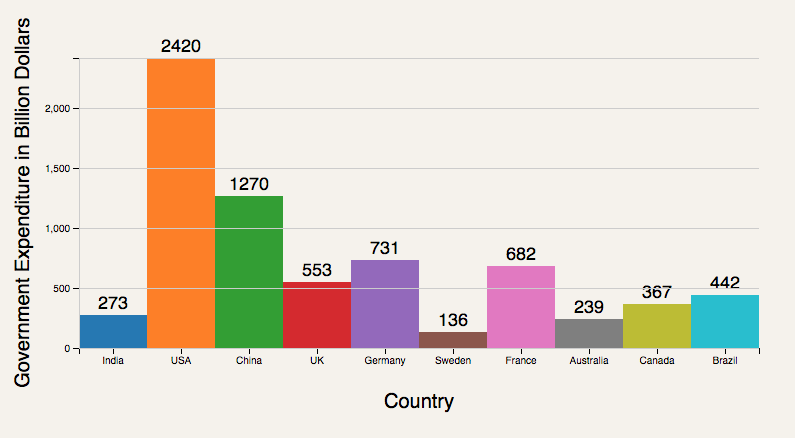
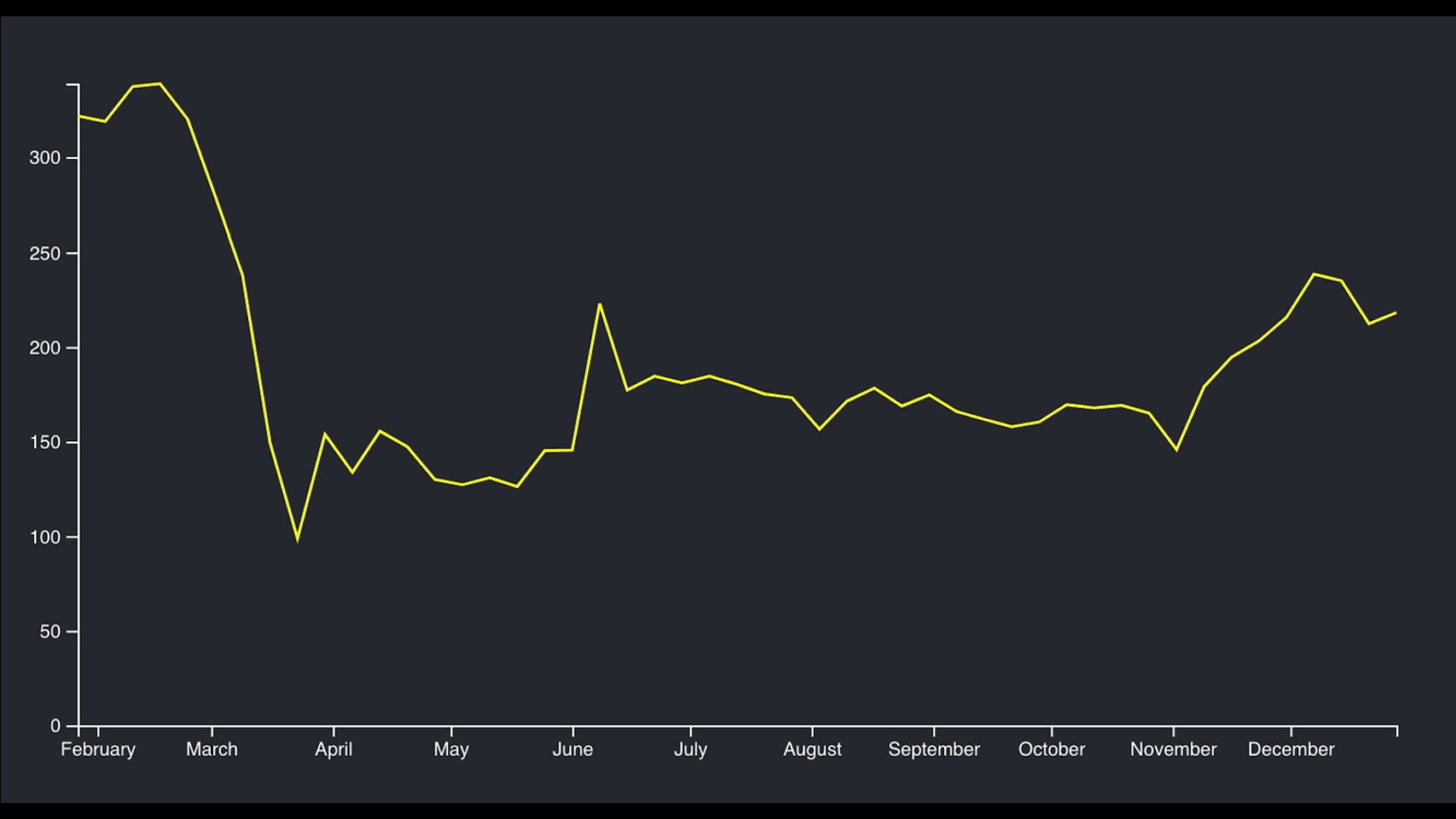
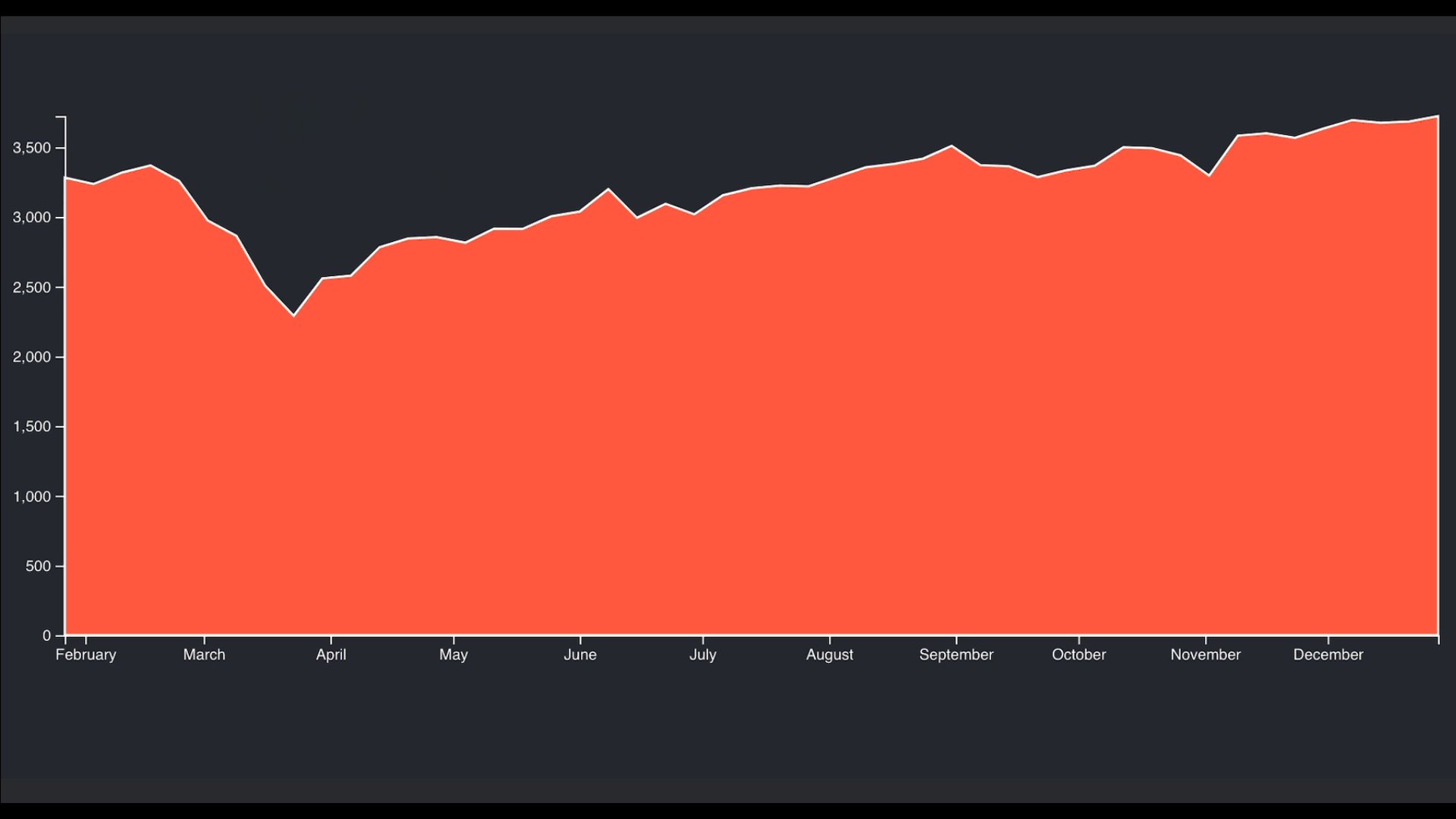
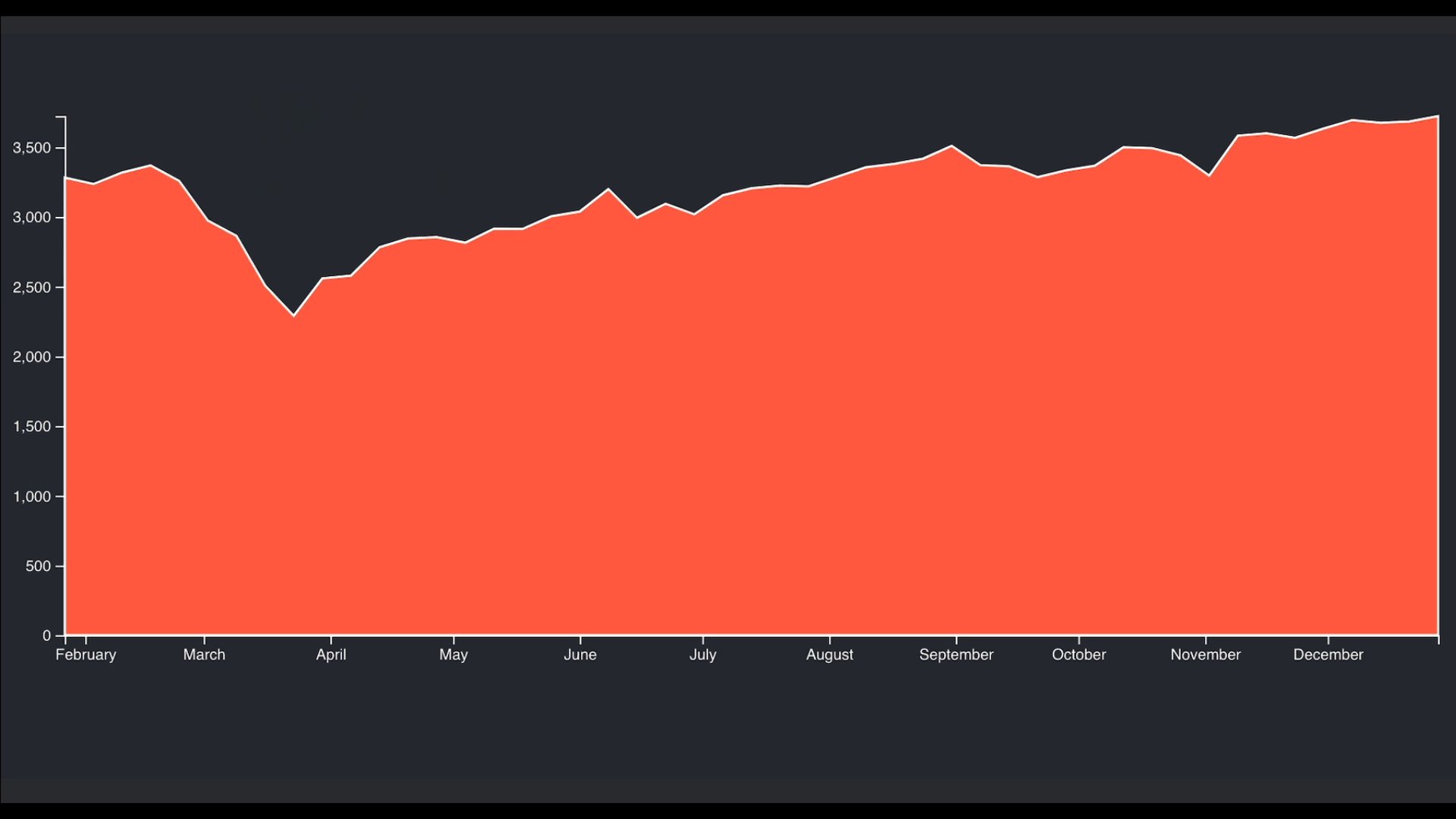
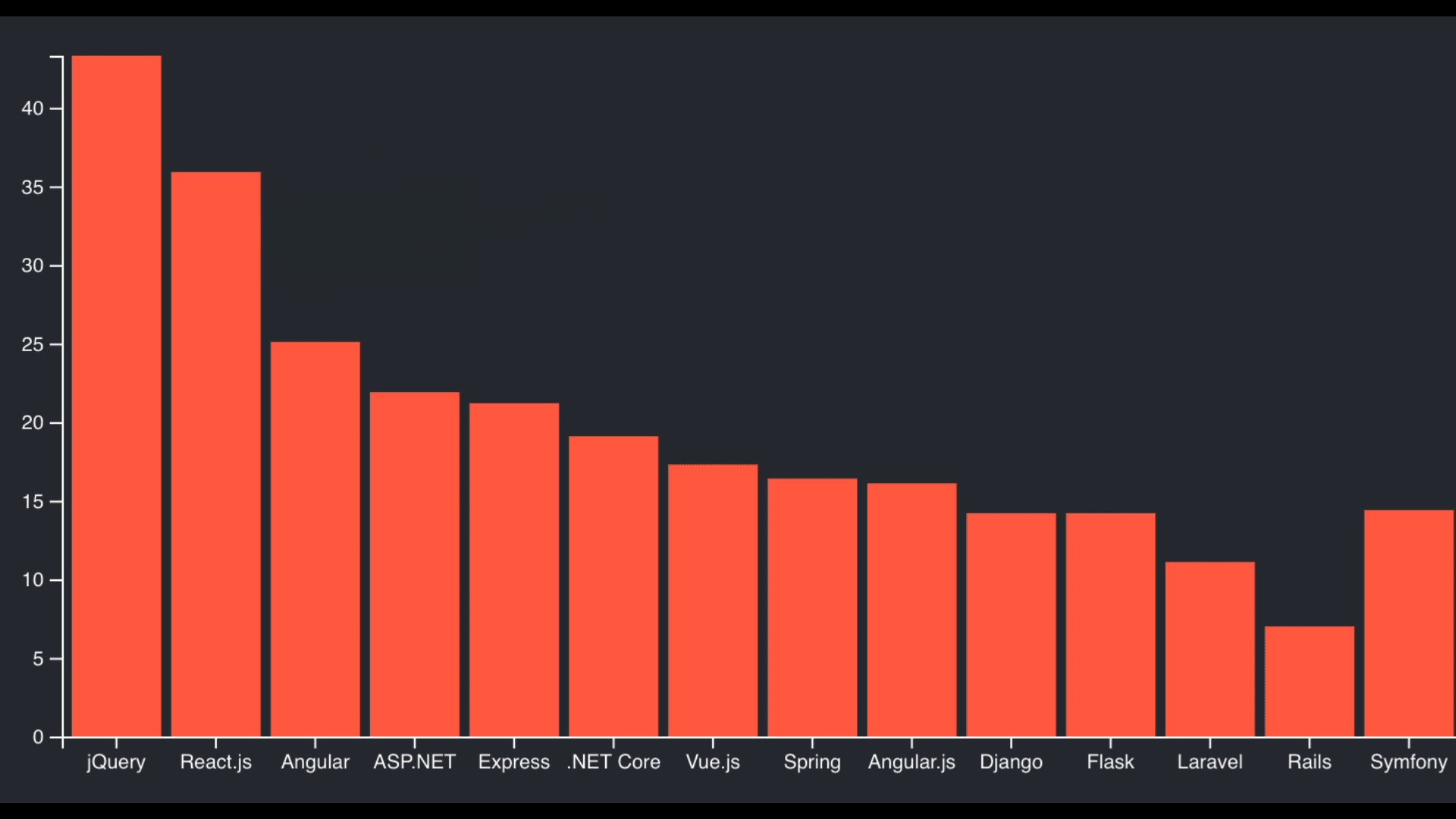
Drawing Basic Charts with React, TypeScript & d3. Part I — Line, Area, and Bar Charts. | by Eli Elad Elrom | Master React | Medium

Drawing Basic Charts with React, TypeScript & d3. Part II— Pie & Scatter chart | by Eli Elad Elrom | Master React | Medium

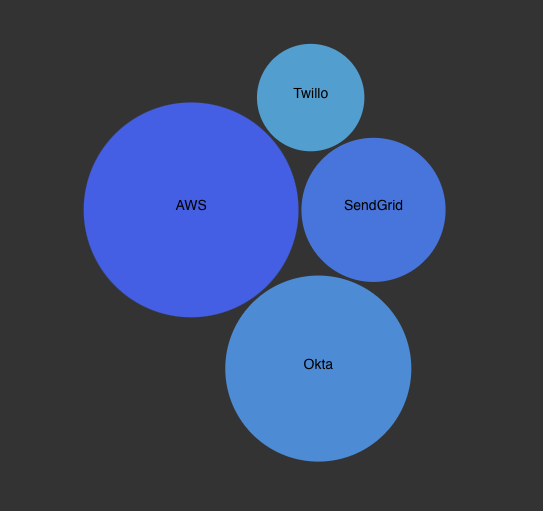
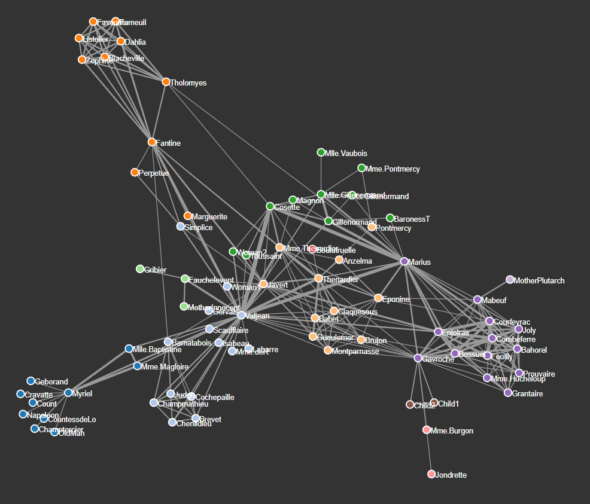
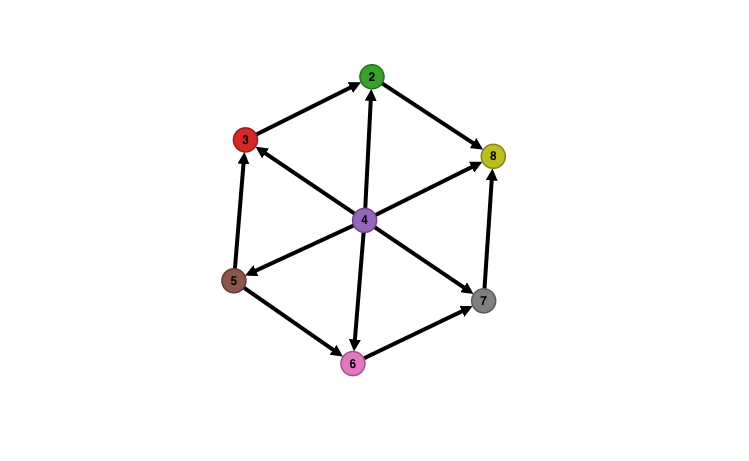
Easily show relationships — Draw Simple Force Graph with React & d3 utilizing TypeScript | by Eli Elad Elrom | Analytics Vidhya | Medium
GitHub - inokawa/react-use-d3: A small React hook to use D3 in declarative way, for data visualization & flexible animation.

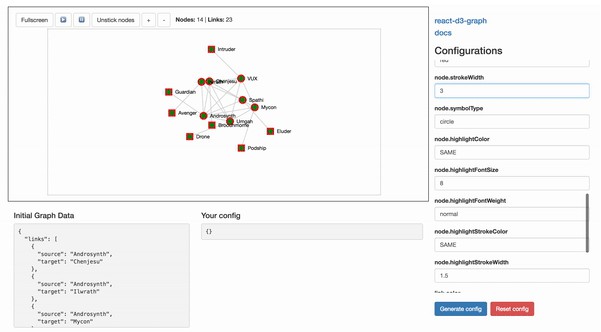
Building D3 interactive network graph D3 Force-Simulation + React + TypeScript | by Balram Chavan | Medium

Integrating D3.js with React: Learn to Bring Data Visualization to Life: Elrom, Elad: 9781484270516: Amazon.com: Books