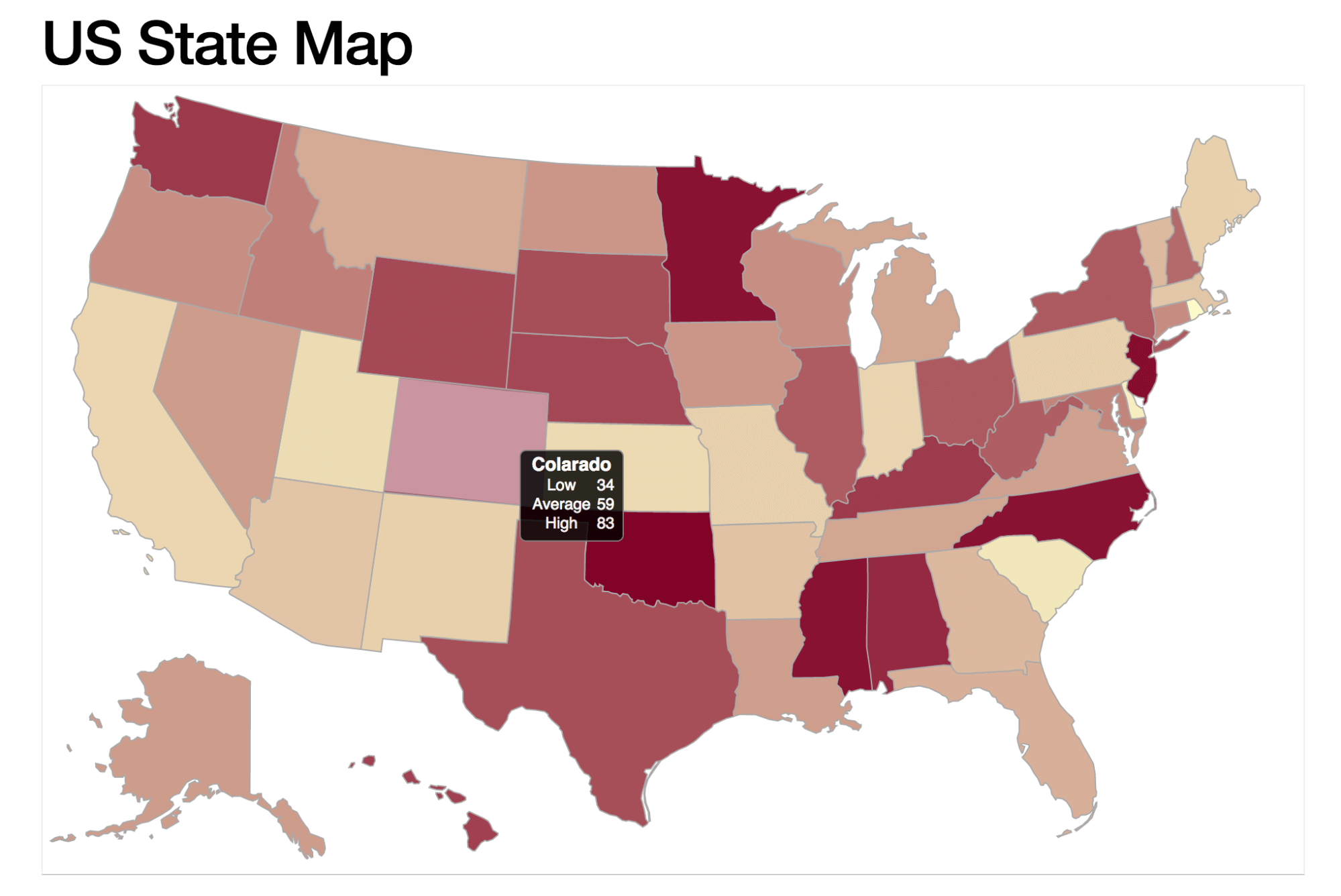
Getting Started with D3.js Maps. A quick tutorial to build an… | by Angelica Lo Duca | DataDrivenInvestor

Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science

Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace