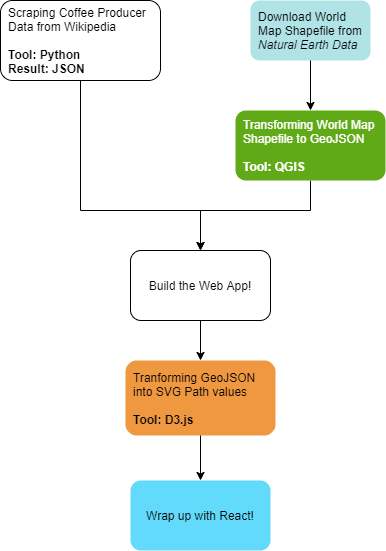
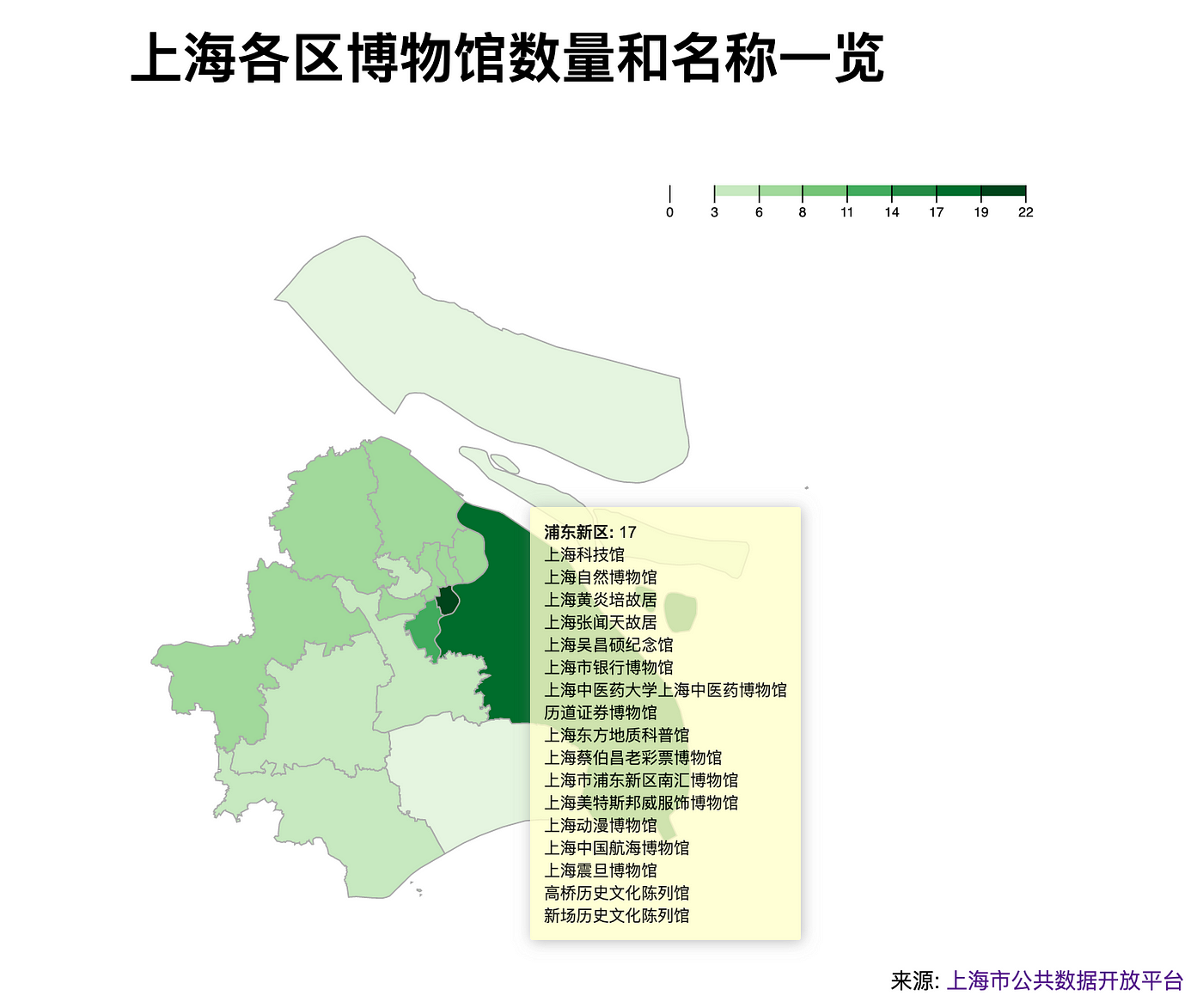
Map visualization in D3.js with GeoJSON/TopoJSON cartography | by Anirudh K Mahant | Geek Culture | Medium

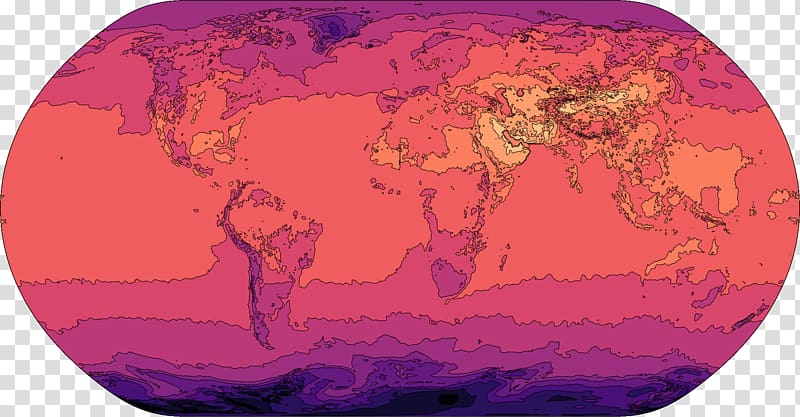
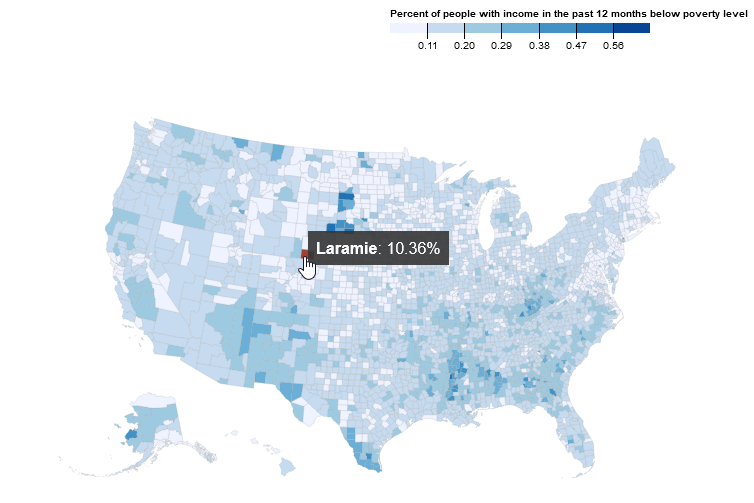
Advanced Mapmaking: Using d3, d3-scale and d3-zoom With Changing Data to Create Sophisticated Maps — Soshace • Soshace

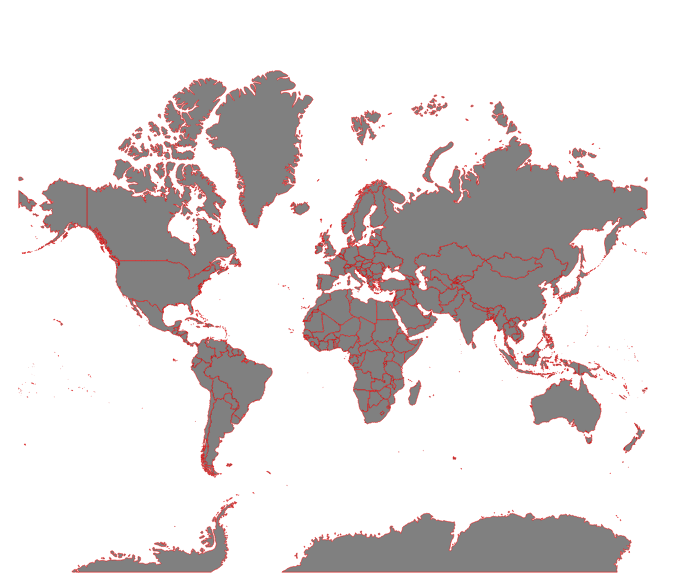
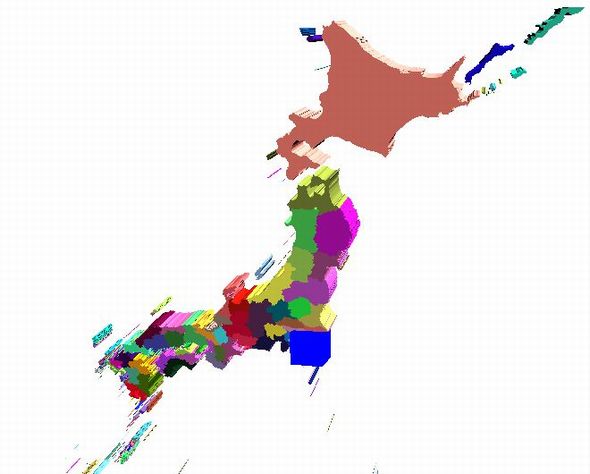
shapefile - GeoJSON maps created with D3 appear flipped/inverted - Geographic Information Systems Stack Exchange

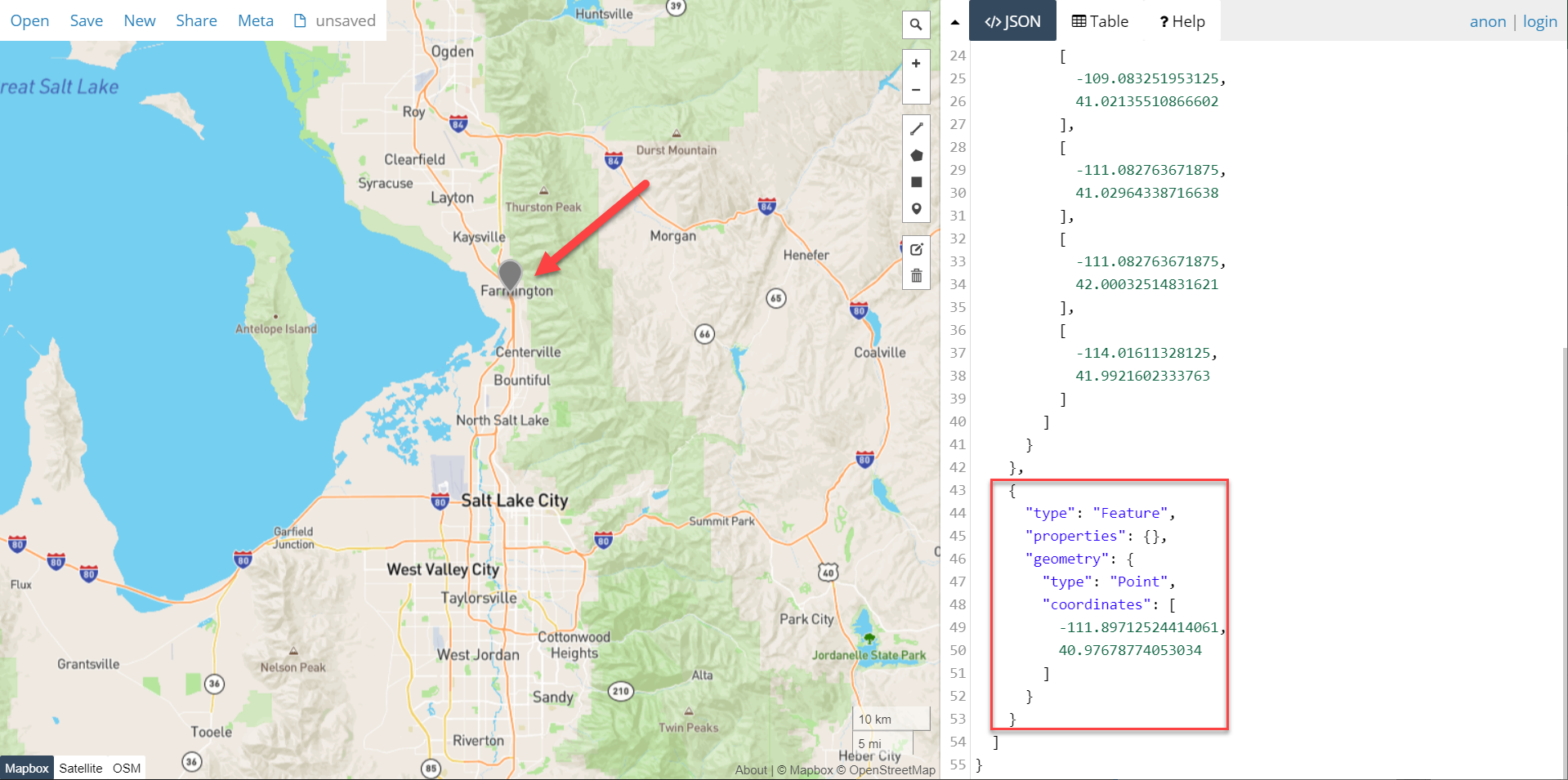
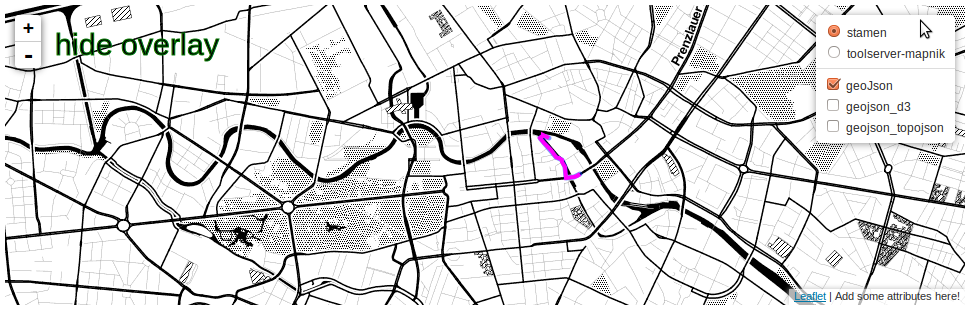
qgis - D3 javascript and GeoJSON: lines in Stockholm map very strange - Geographic Information Systems Stack Exchange