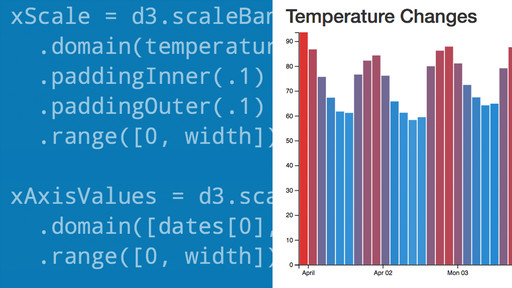
Online Course: Interactive Data Visualization: Getting Started with D3.js - V5 from Skillshare | Class Central

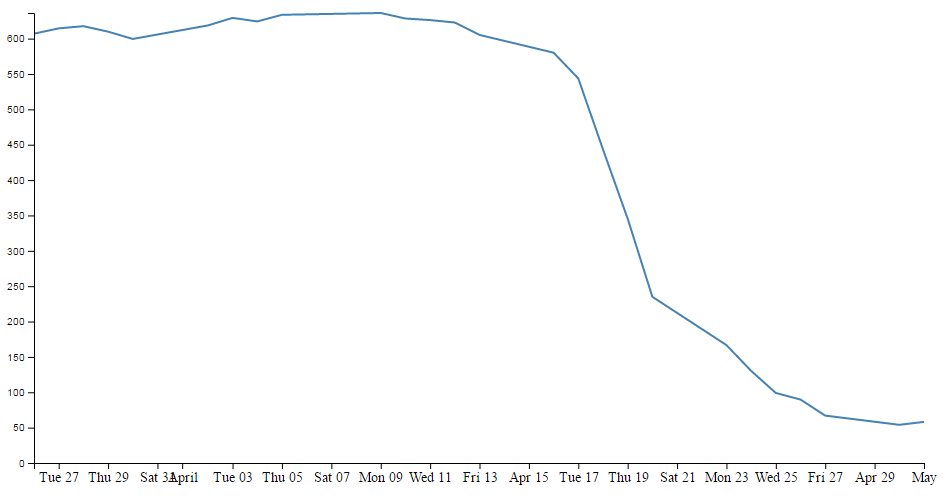
Y-Axis Woes - How to get January away from the X-Axis!? (D3.js) - JavaScript - The freeCodeCamp Forum

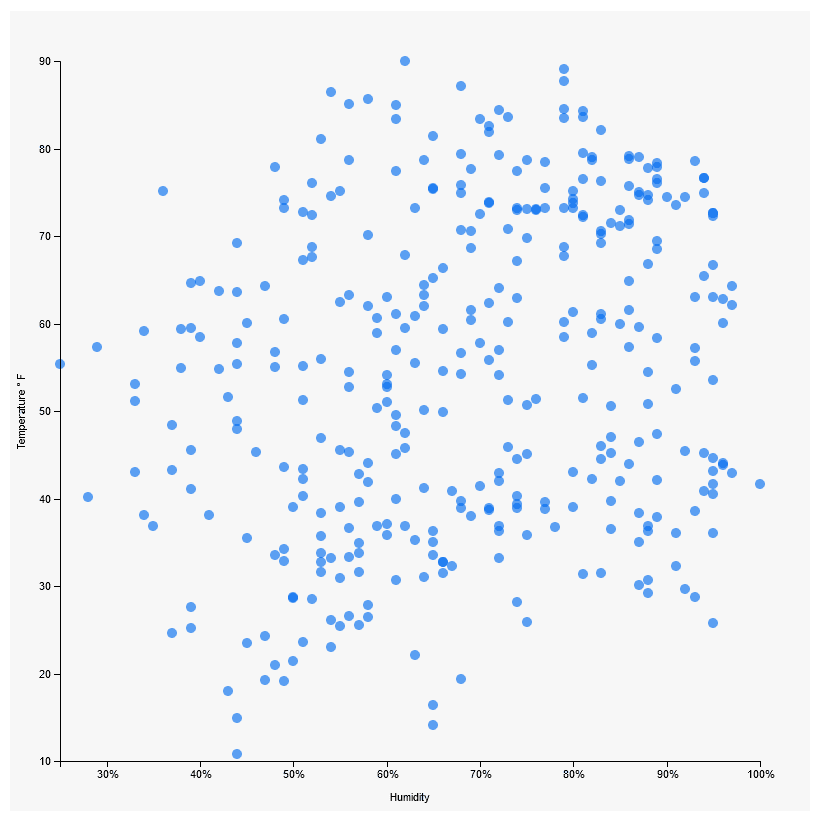
An Introduction to Making Dynamic and Interactive Plots with D3 | by Naveen Venkatesan | Towards Data Science

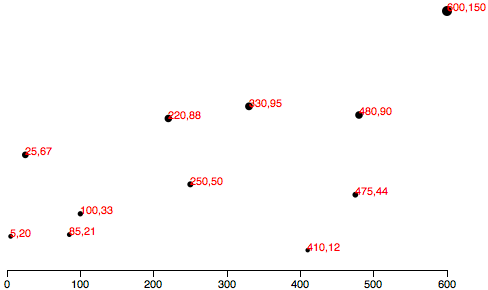
Creating a Basic Chart in D3.js. In my journey to learn web development… | by Abhinav Sharma | Medium