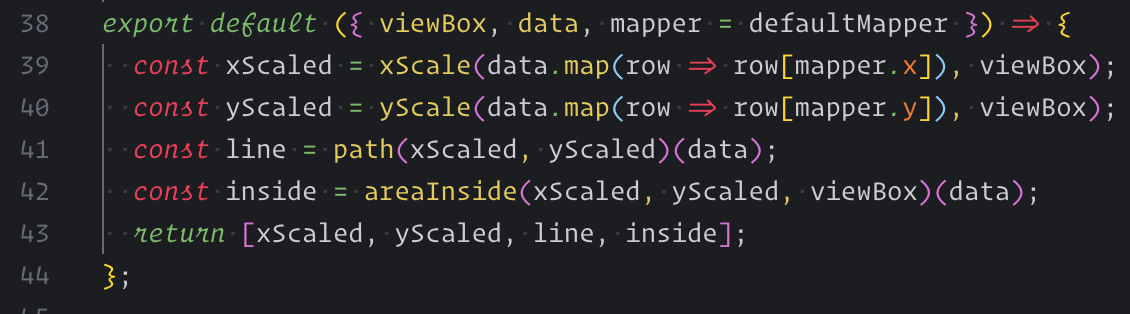
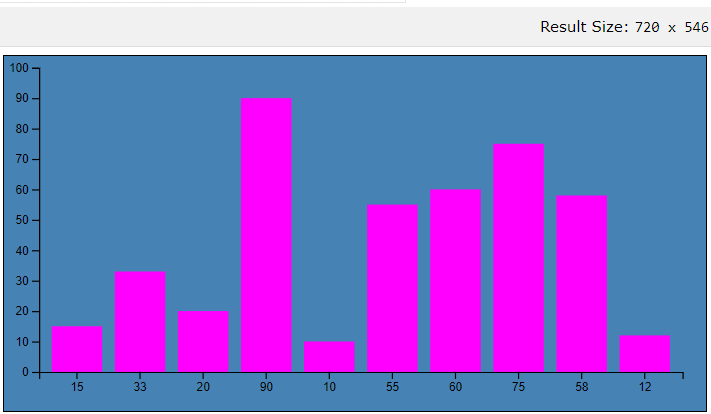
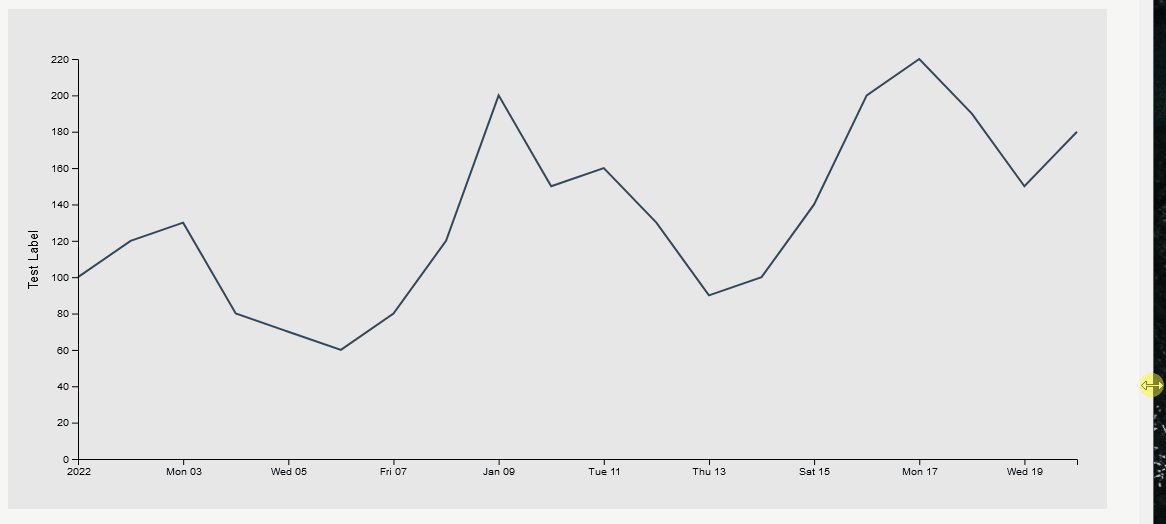
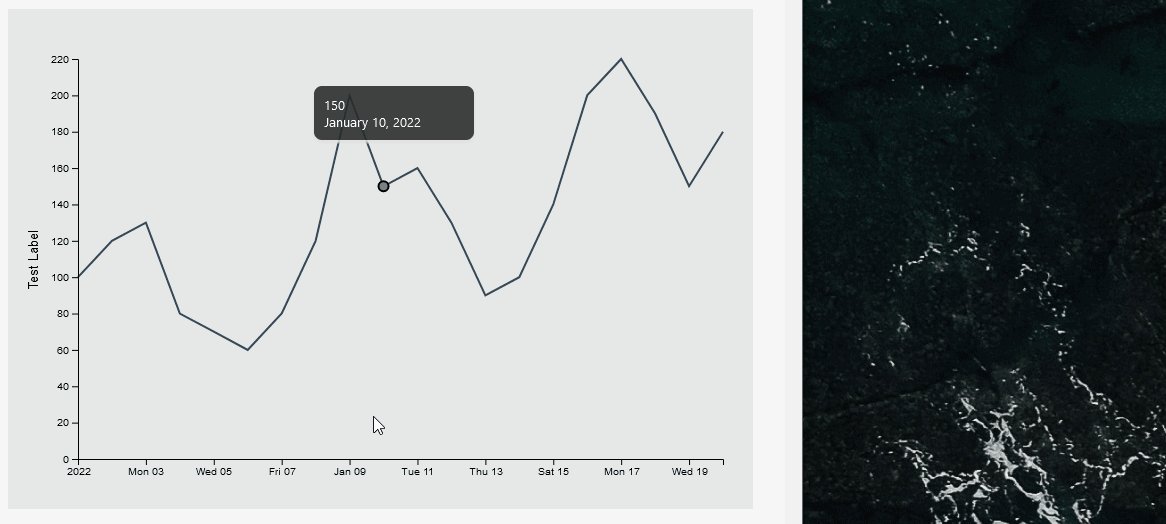
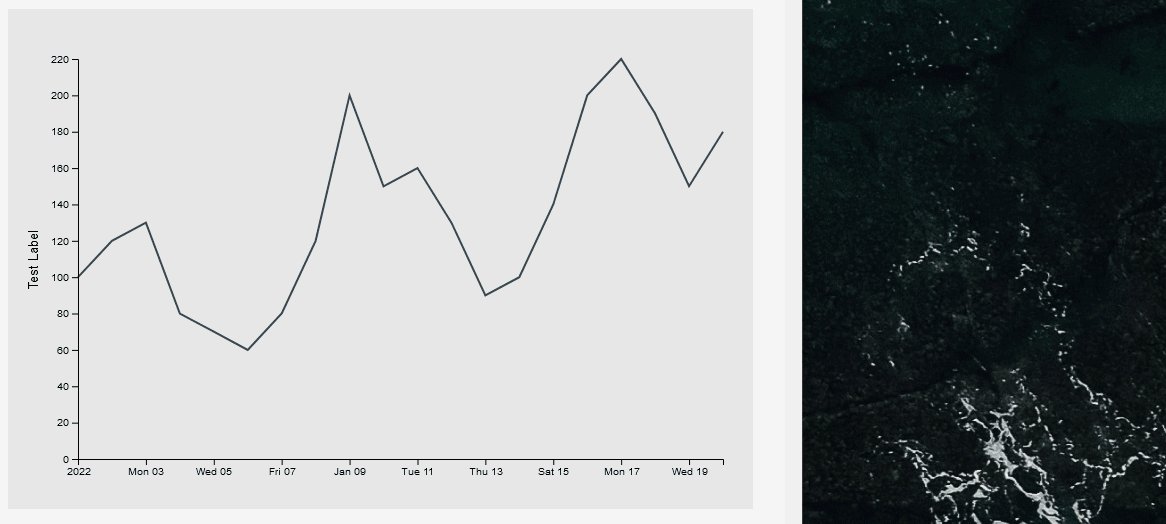
javascript - d3js svg viewBox will not allows calculations of window.innerWidth - 170 - Stack Overflow

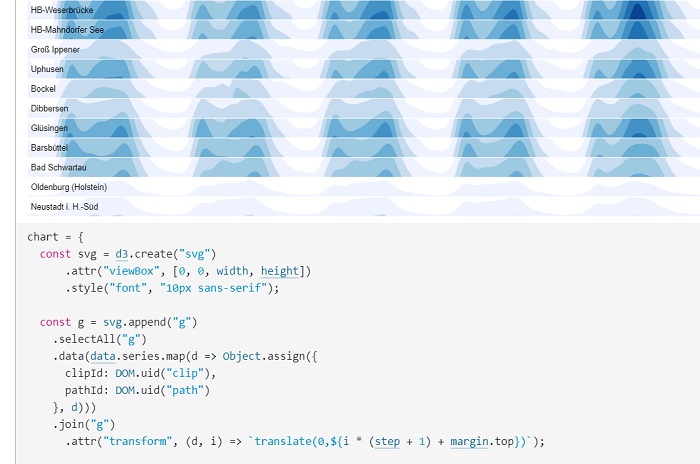
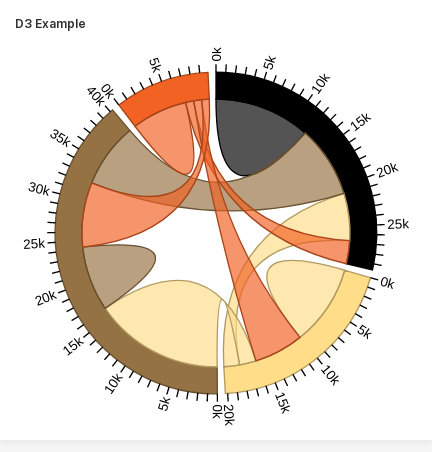
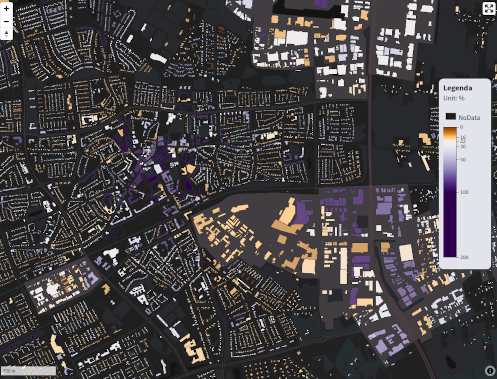
Niene Boeijen - My Personal Web Page and Portfolio - Blog: R statistics > D3.js Color scales > MapboxGL.js

How to handle image hosted on a server with d3-graphviz ( if it's implemented )? - d3-graphviz - Graphviz

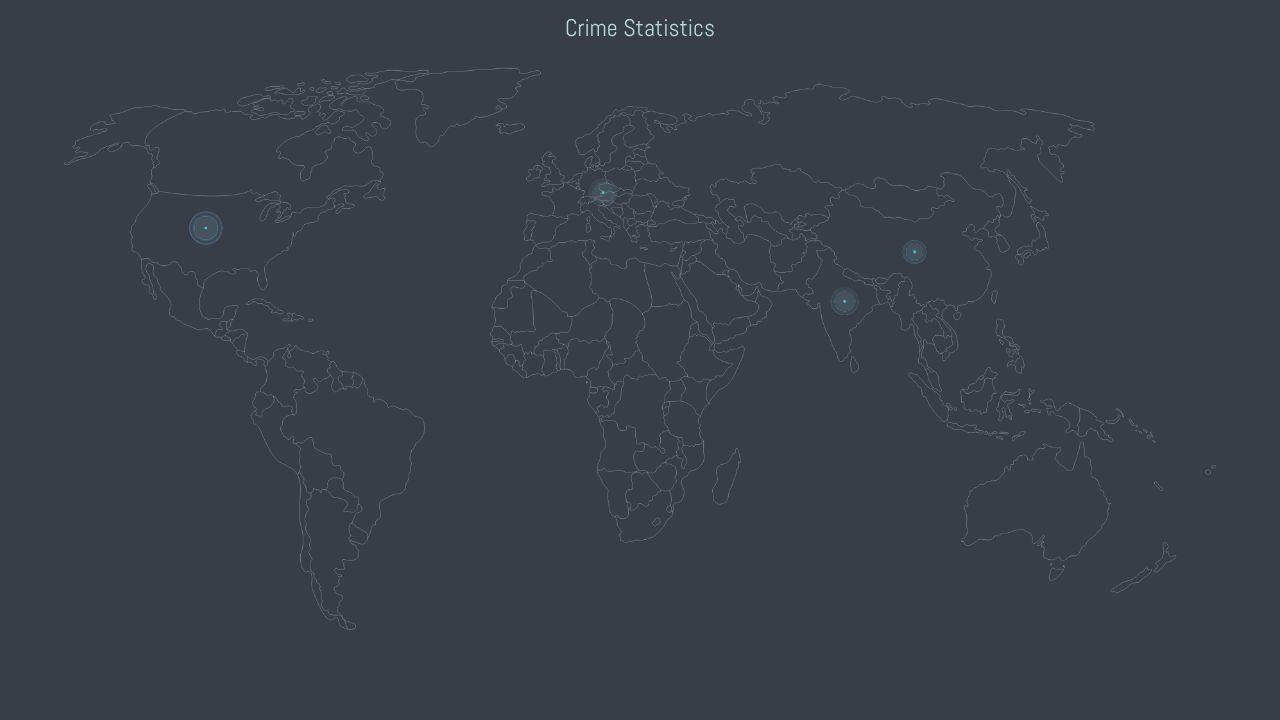
Using D3.js to create dynamic maps and visuals that show competing climate change scenarios for the 21st century | by Zach Alexander | Towards Data Science