d3.js - What is the difference between d3.scale.quantize() and d3.scale. quantile()? - Stack Overflow

Mike Bostock on X: "The new quantize scale type transforms a continuous domain into discrete thresholds. It uses d3.ticks by default to give nice, readable threshold values. https://t.co/AvMhvd5ft6" / X

d3.js - What is the difference between d3.scale.quantize() and d3.scale. quantile()? - Stack Overflow












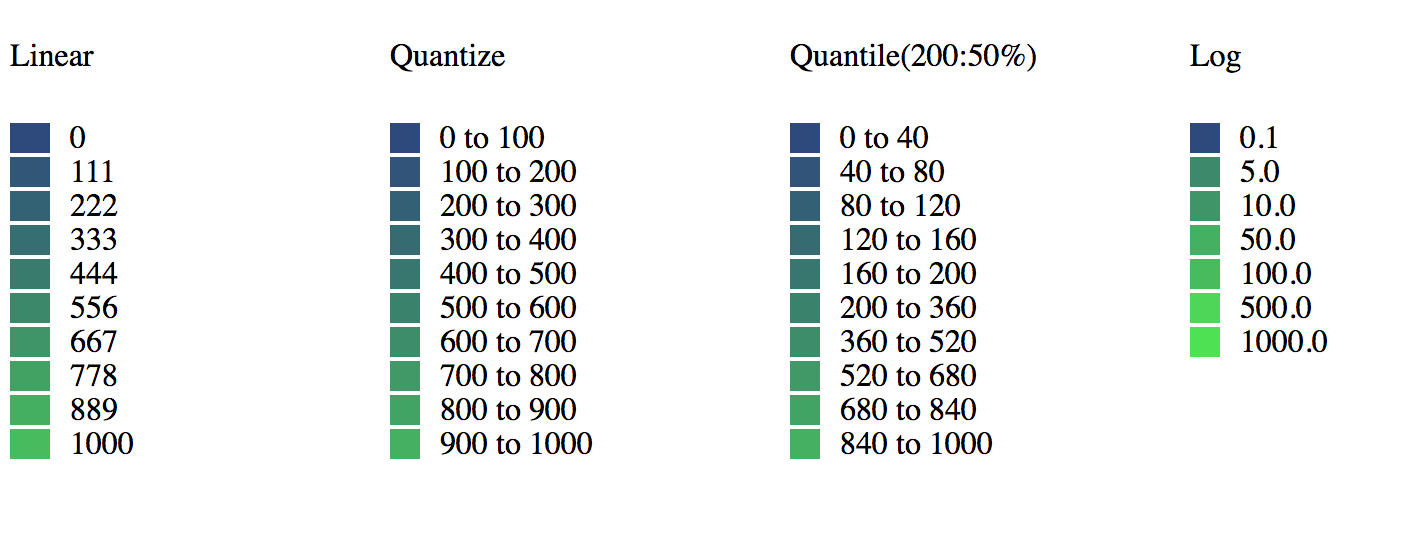
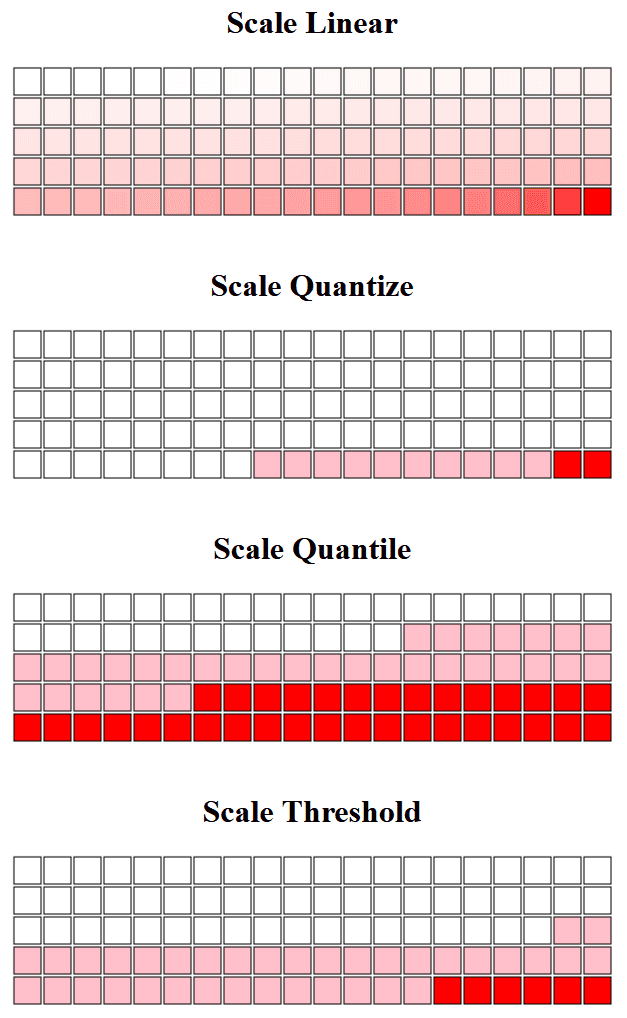
![Quantize Scale , Quantile Scale ,[d3.scaleQuantile vs d3.scaleQuantize] Quantize Scale , Quantile Scale ,[d3.scaleQuantile vs d3.scaleQuantize]](https://t1.daumcdn.net/cfile/tistory/99FC7B435C62632B34)