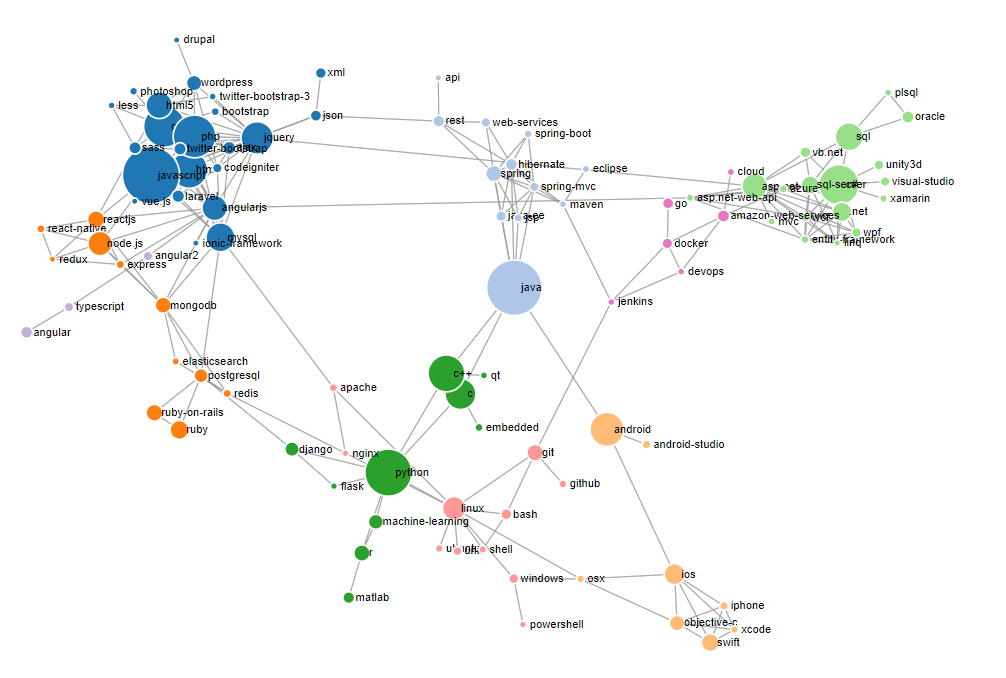
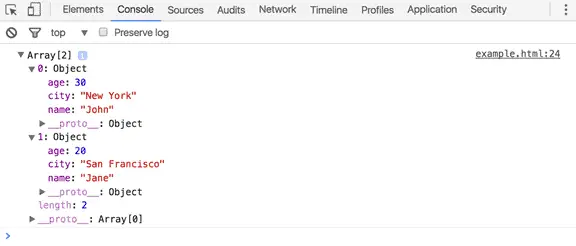
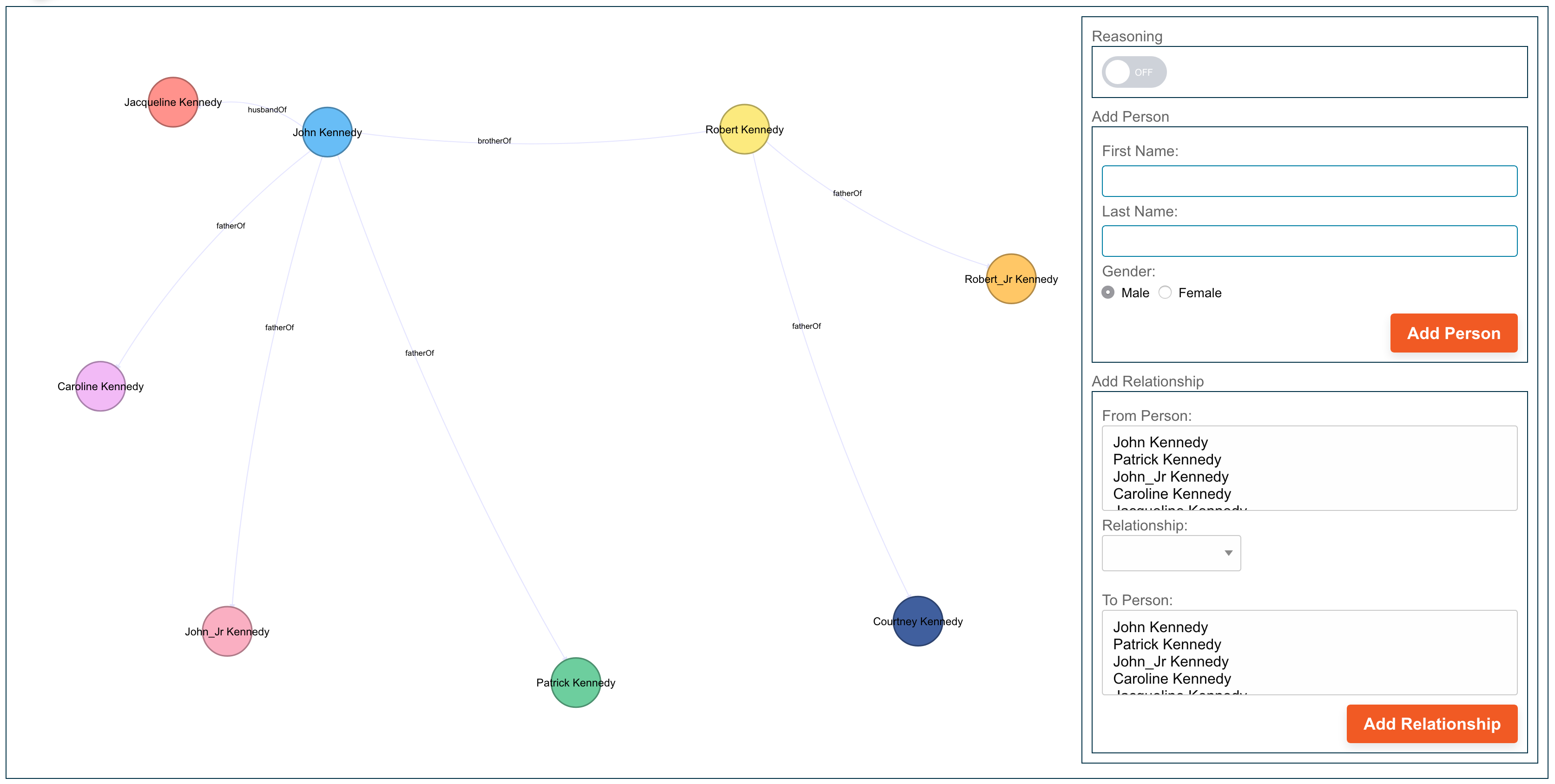
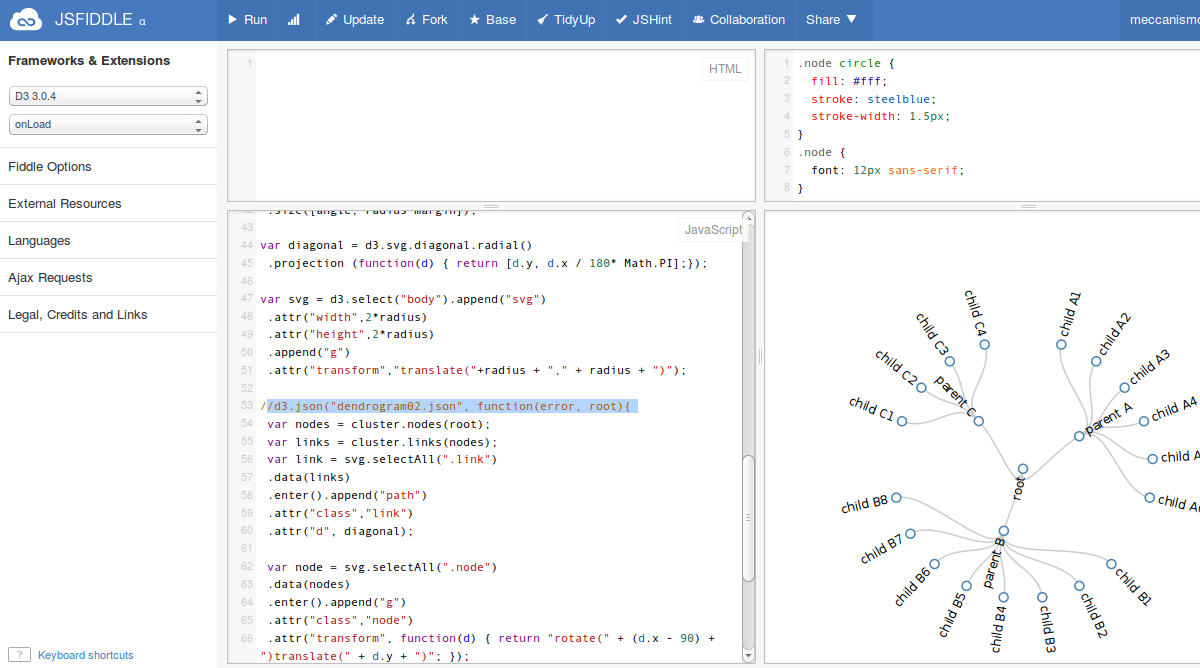
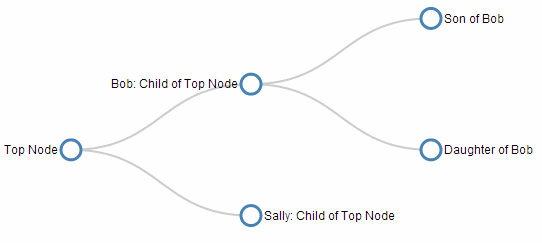
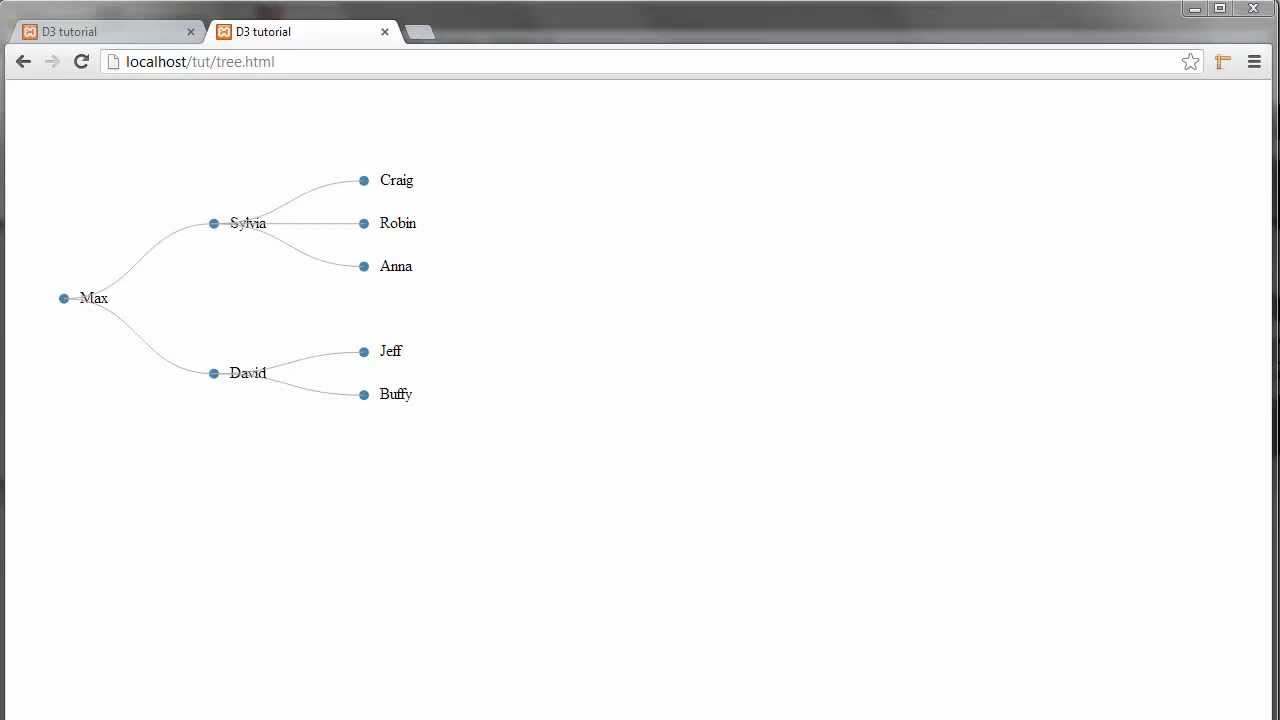
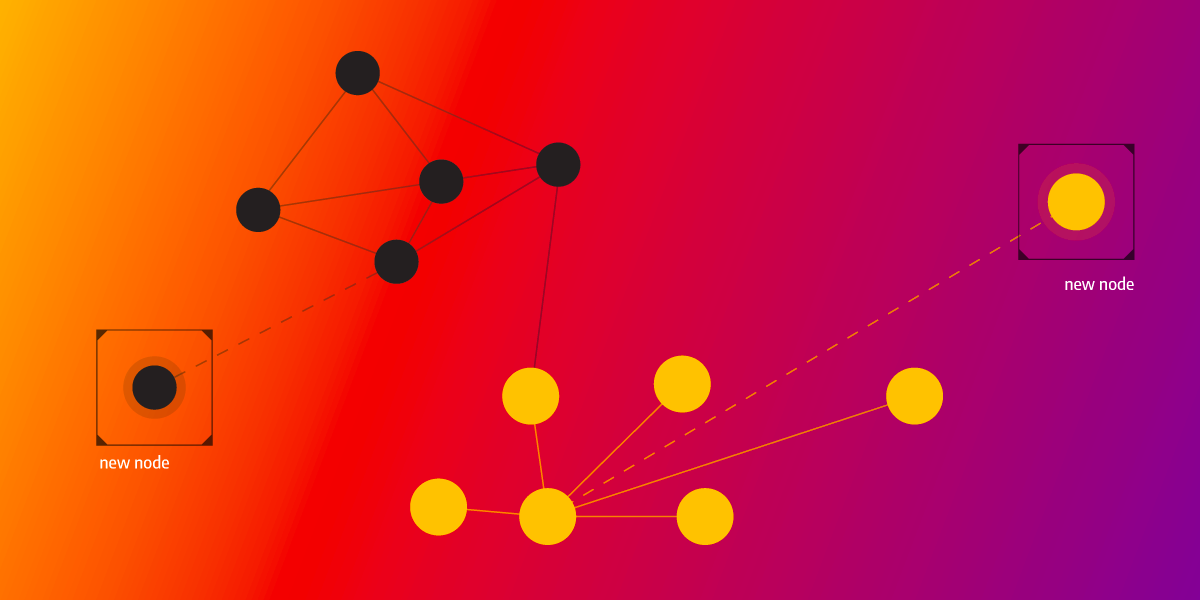
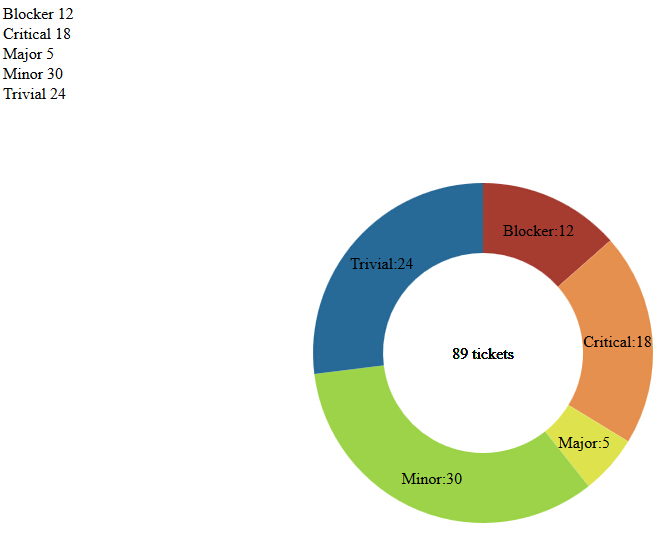
javascript - d3..js : adding texts to nodes and links using incoming JSON data of varying size - Stack Overflow

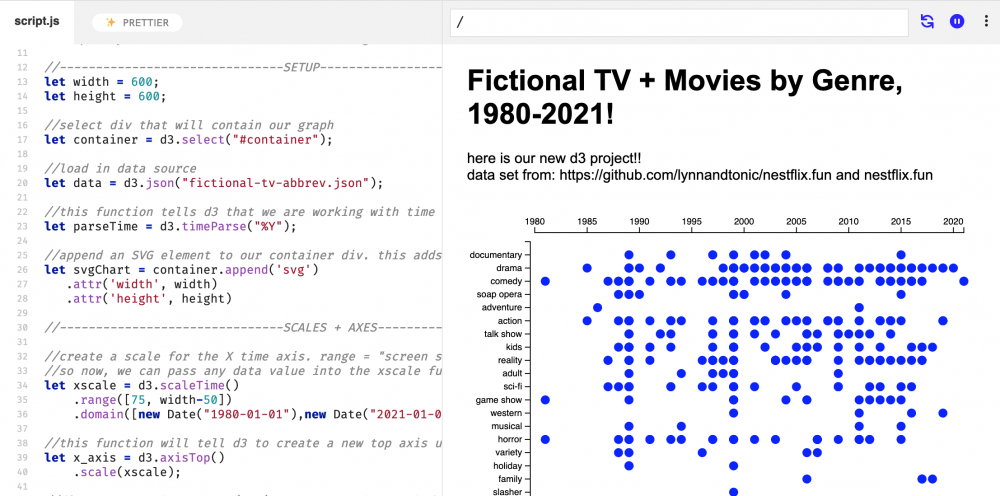
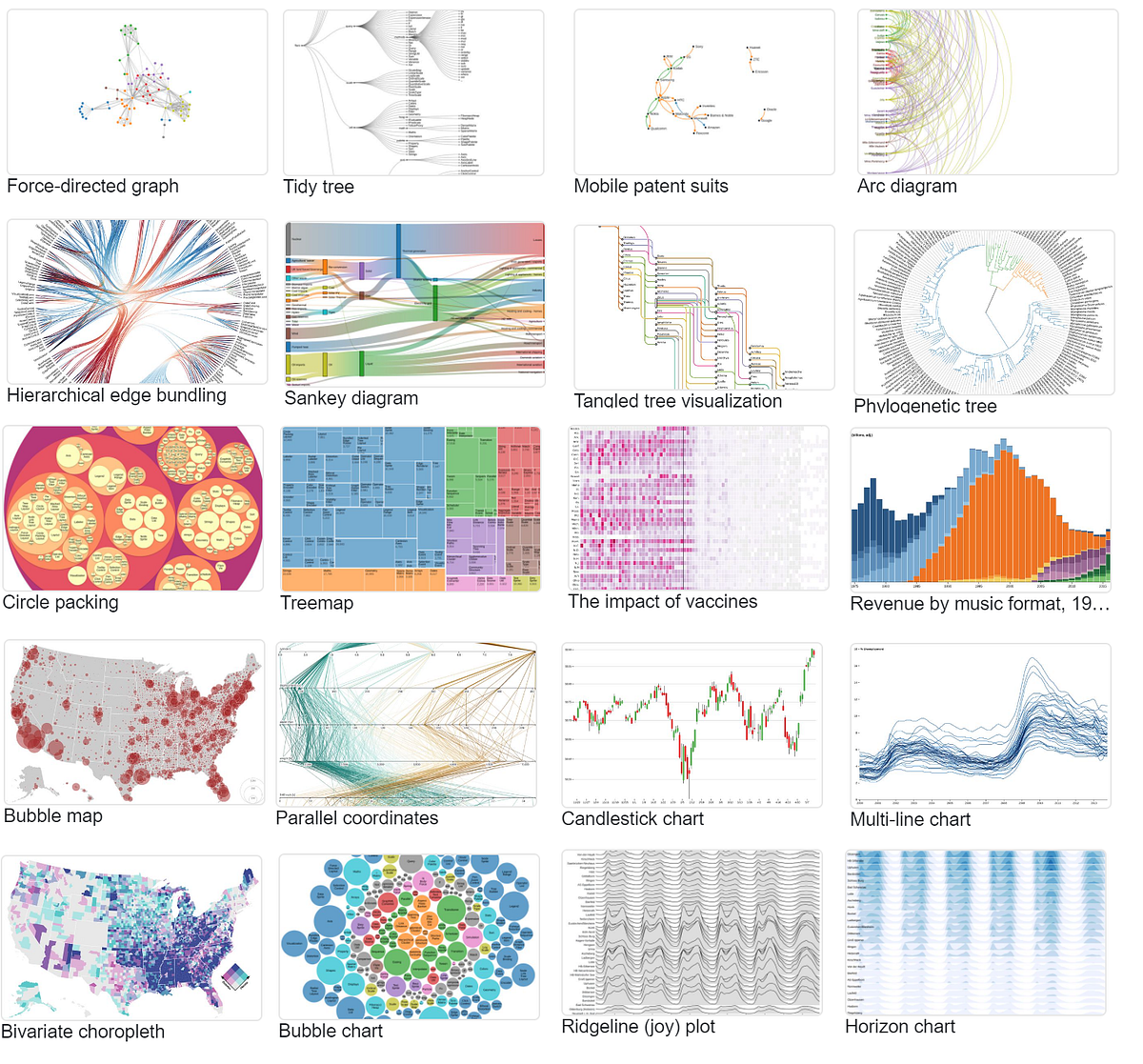
Creating beautiful stand-alone interactive D3 charts with Python | by Erdogan Taskesen | Towards Data Science

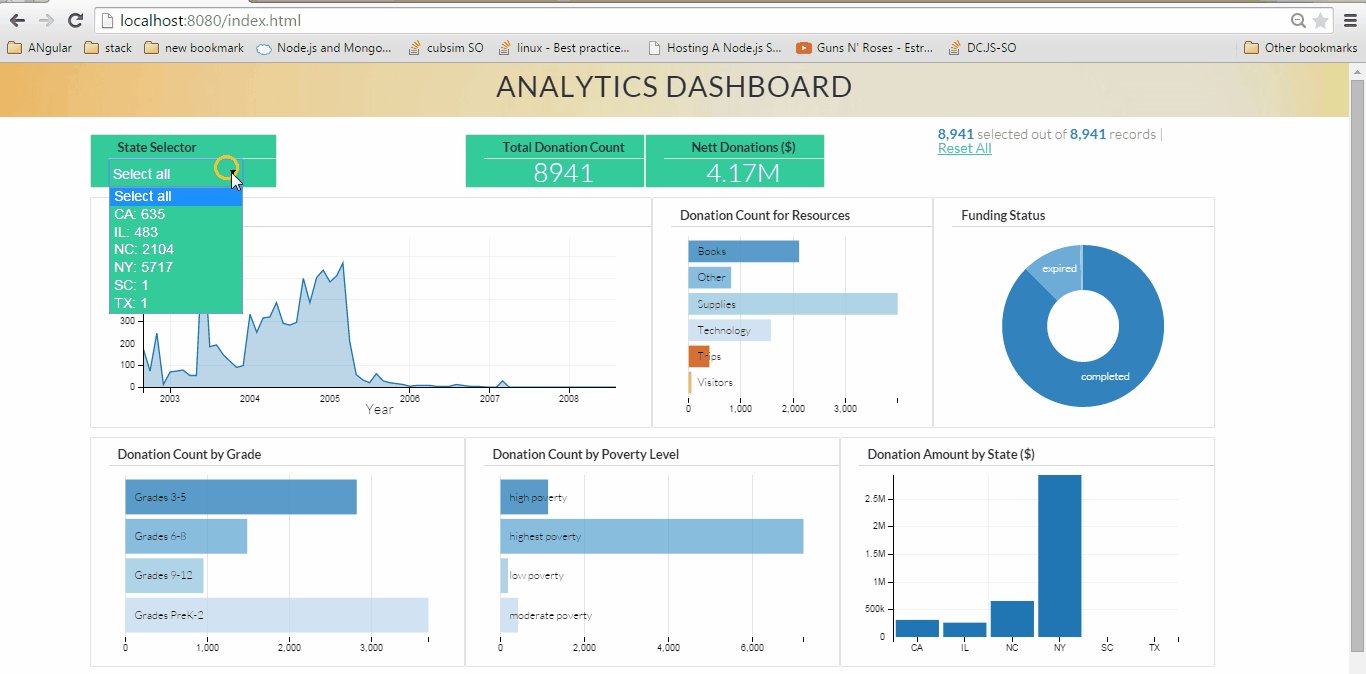
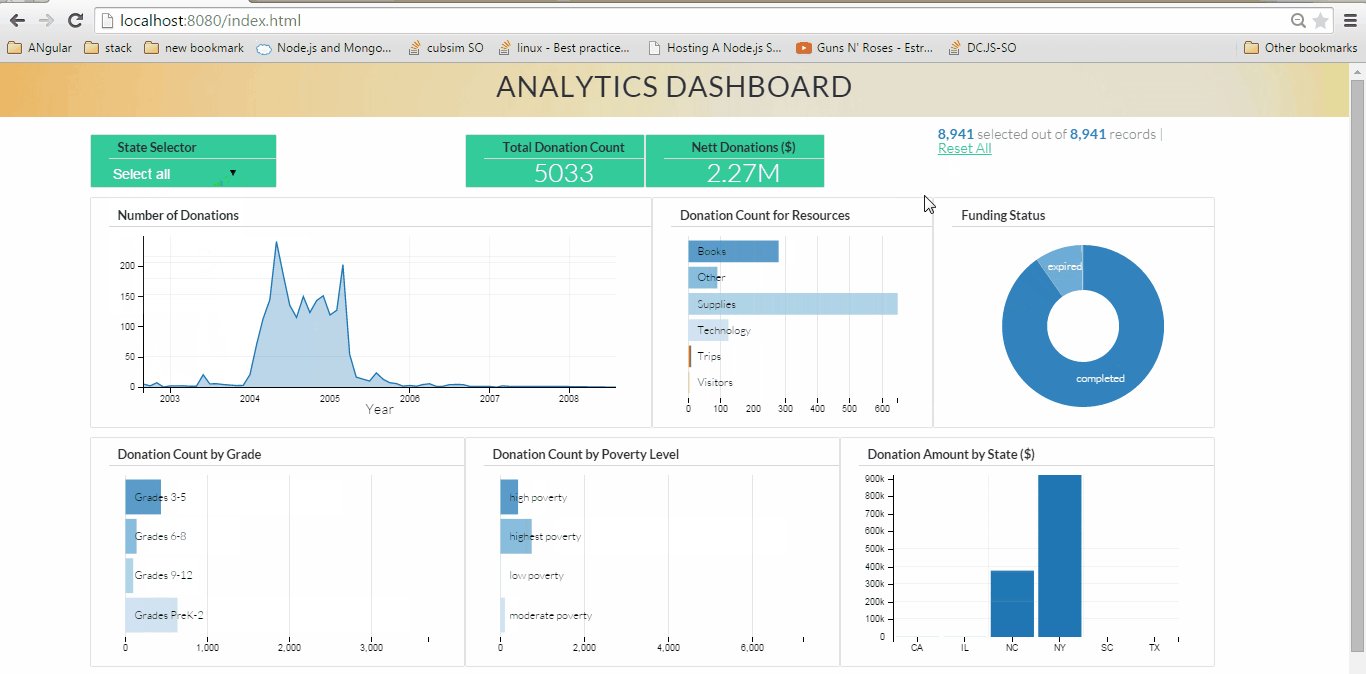
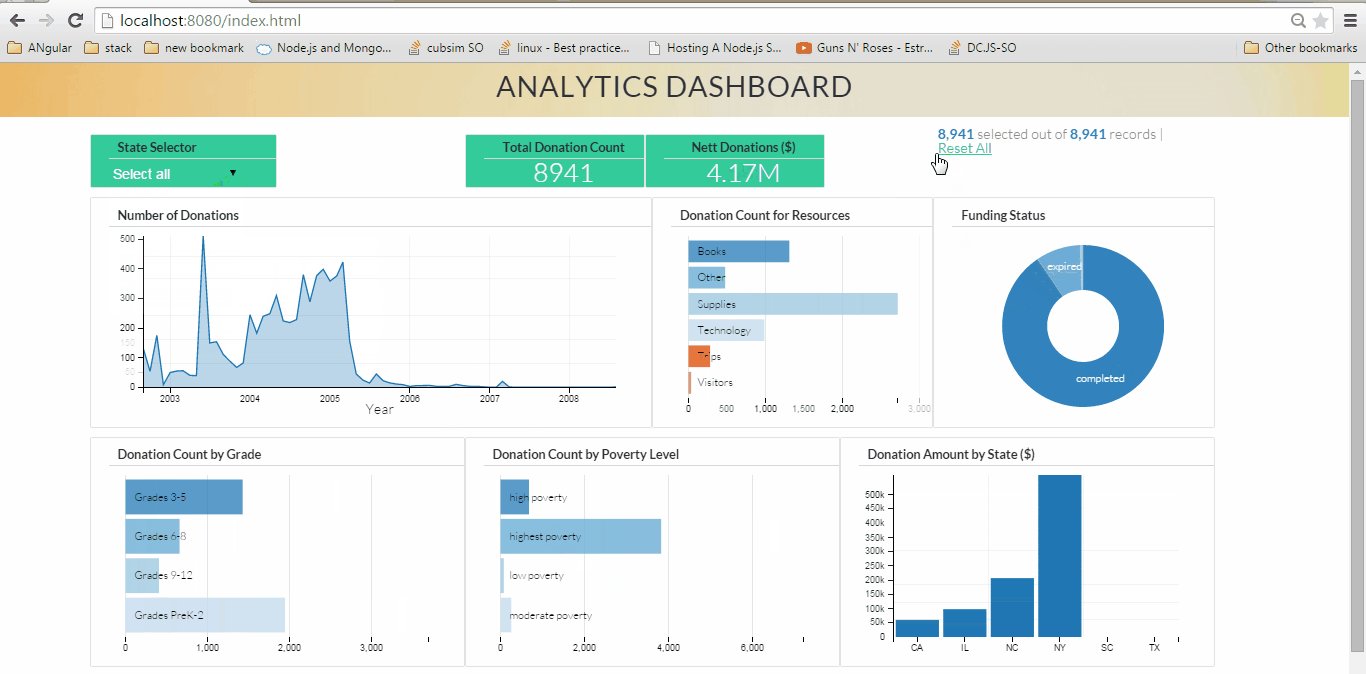
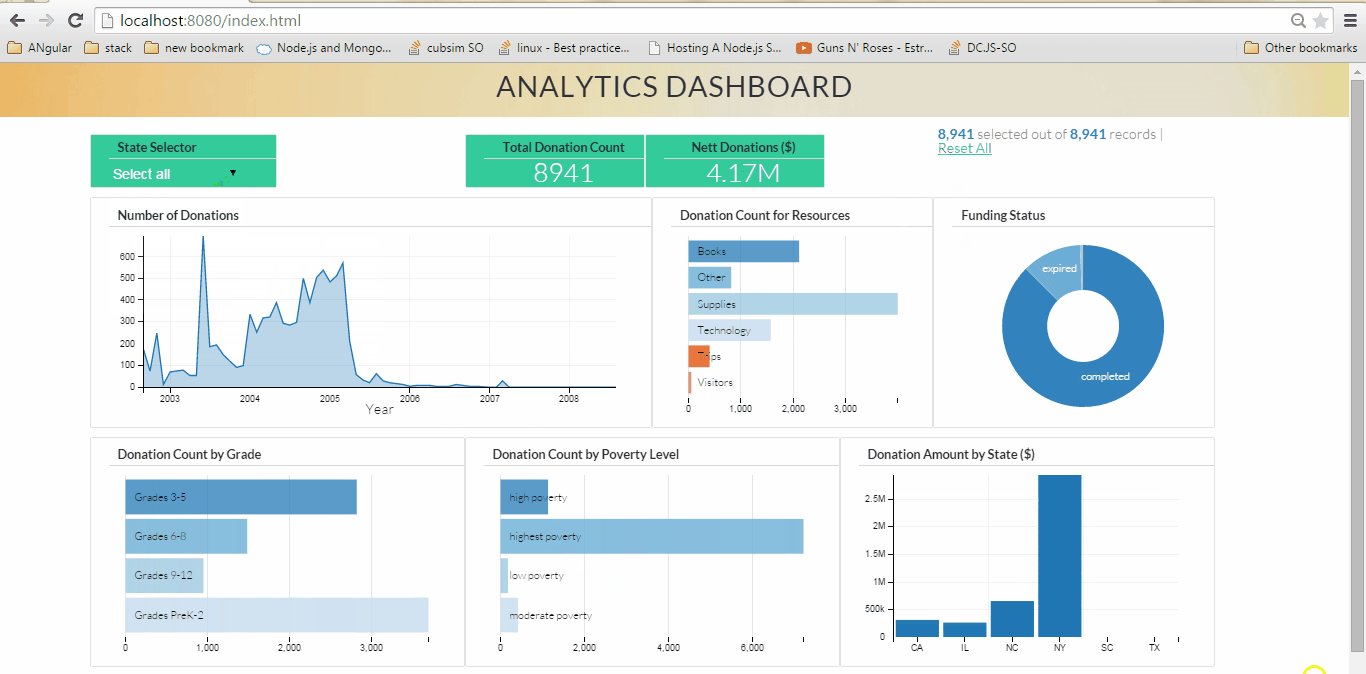
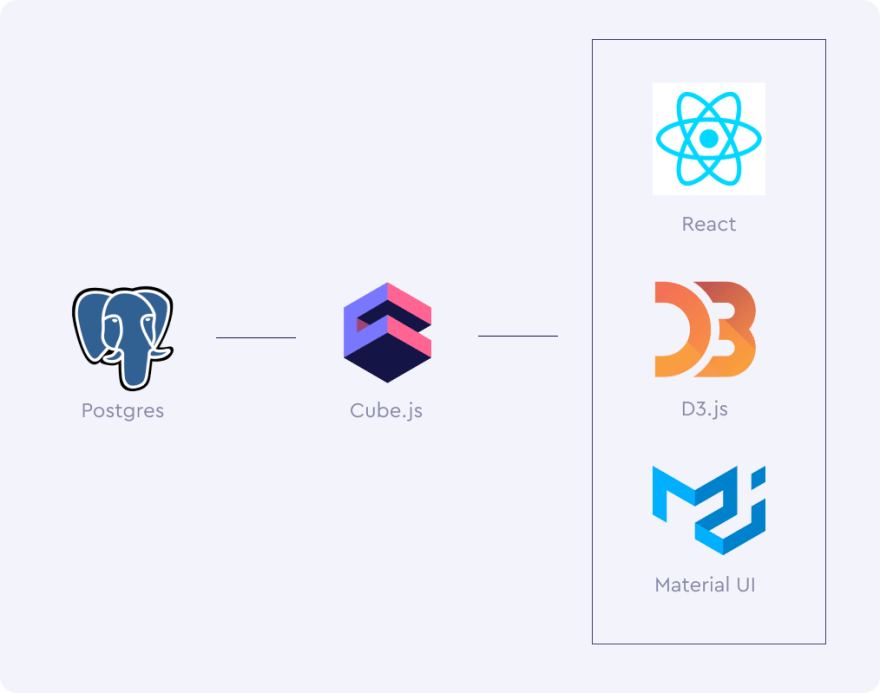
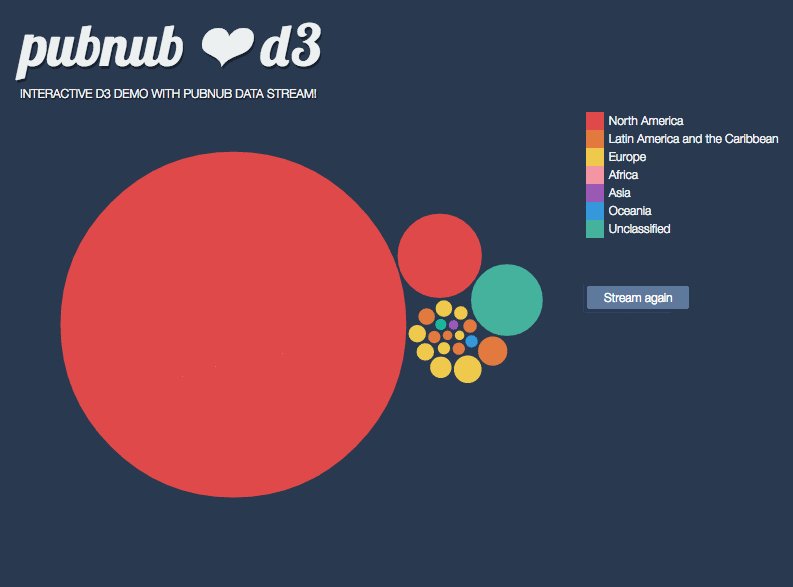
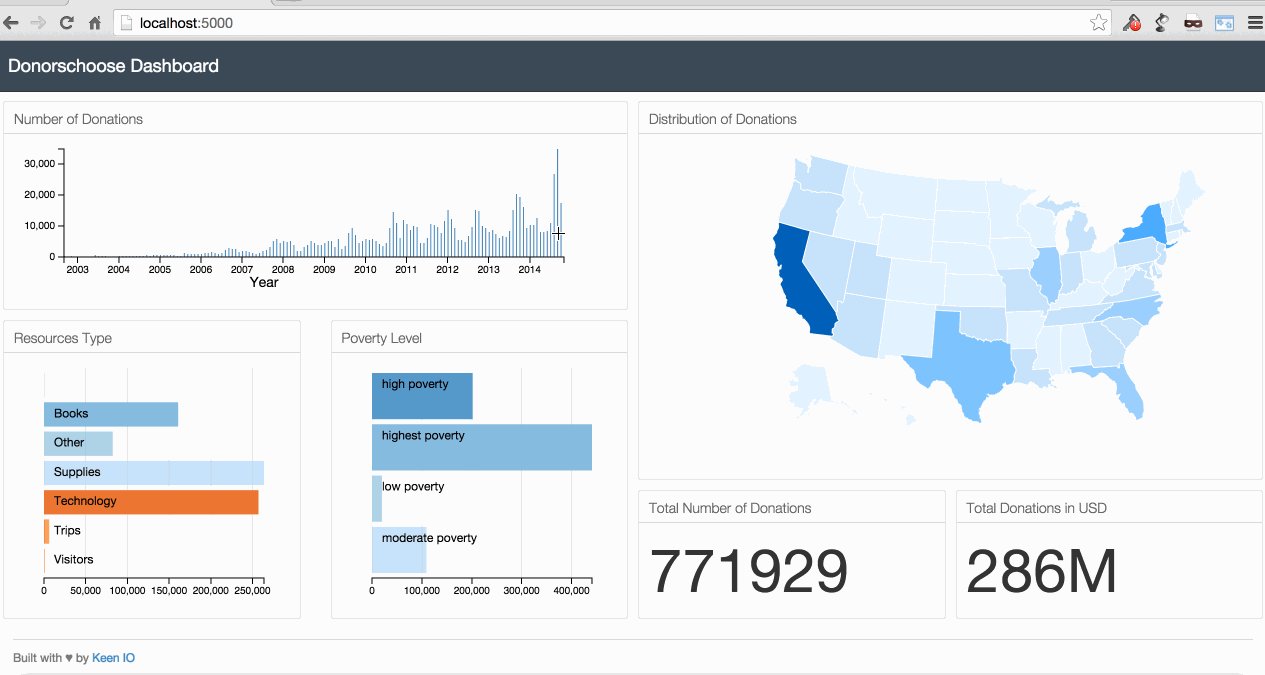
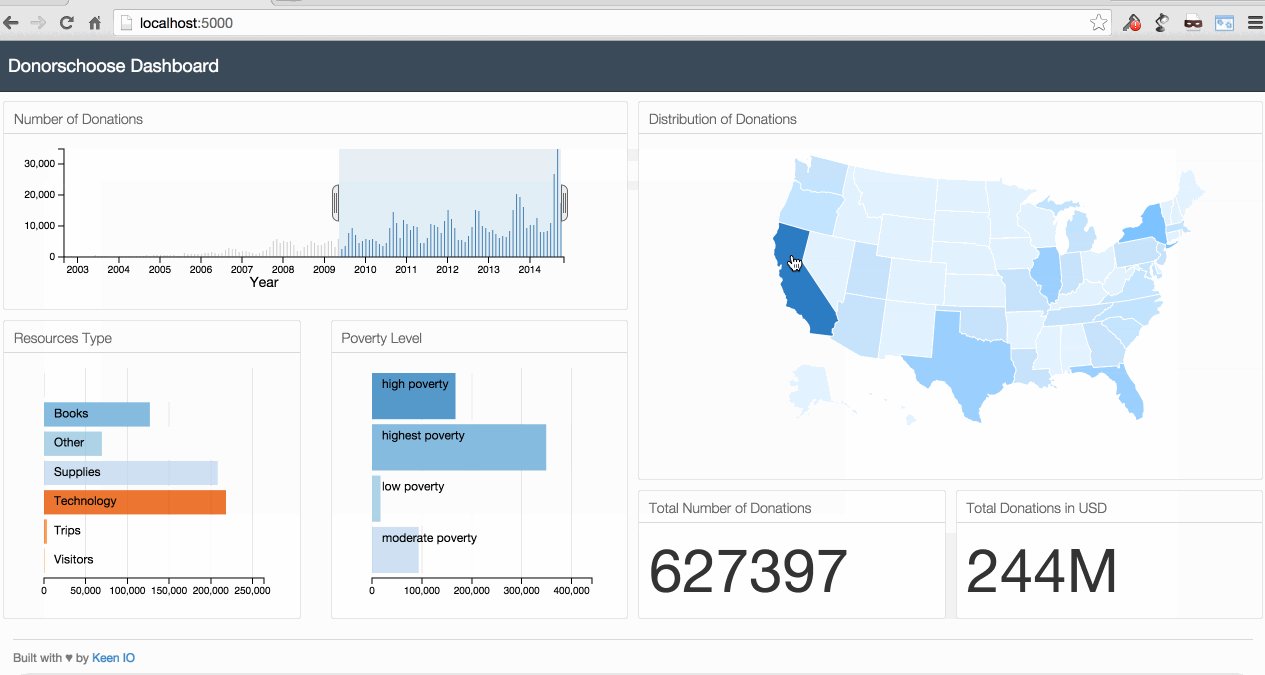
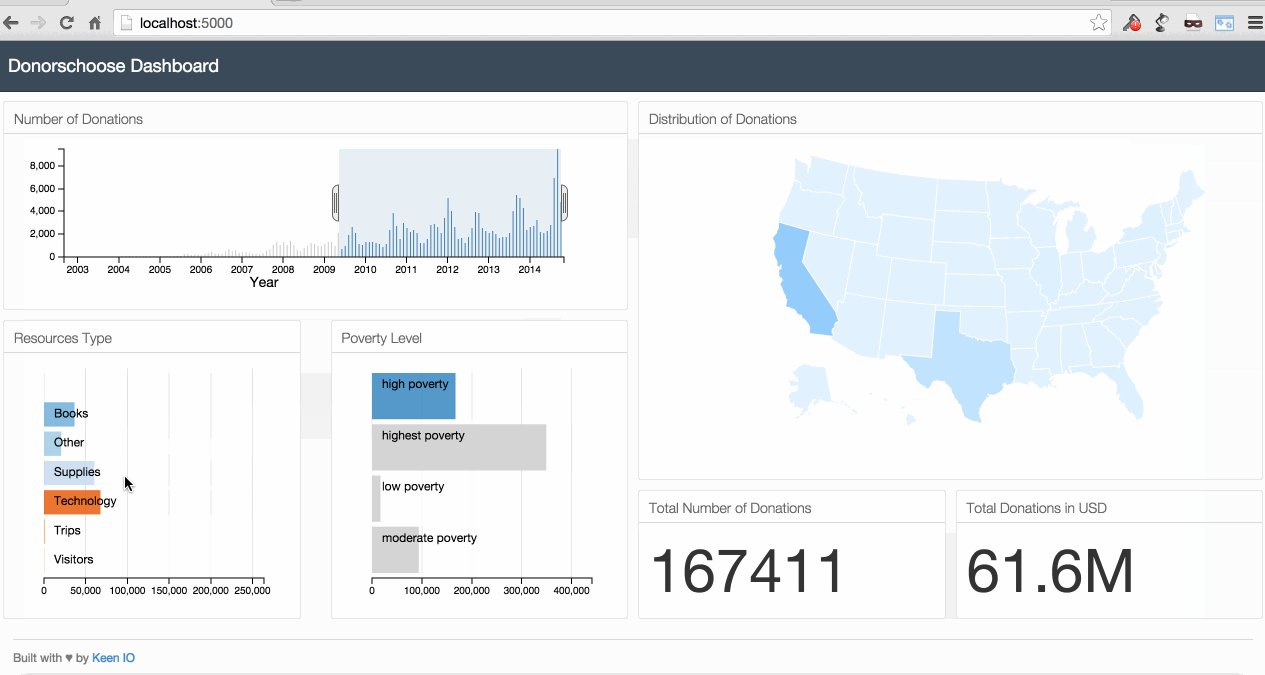
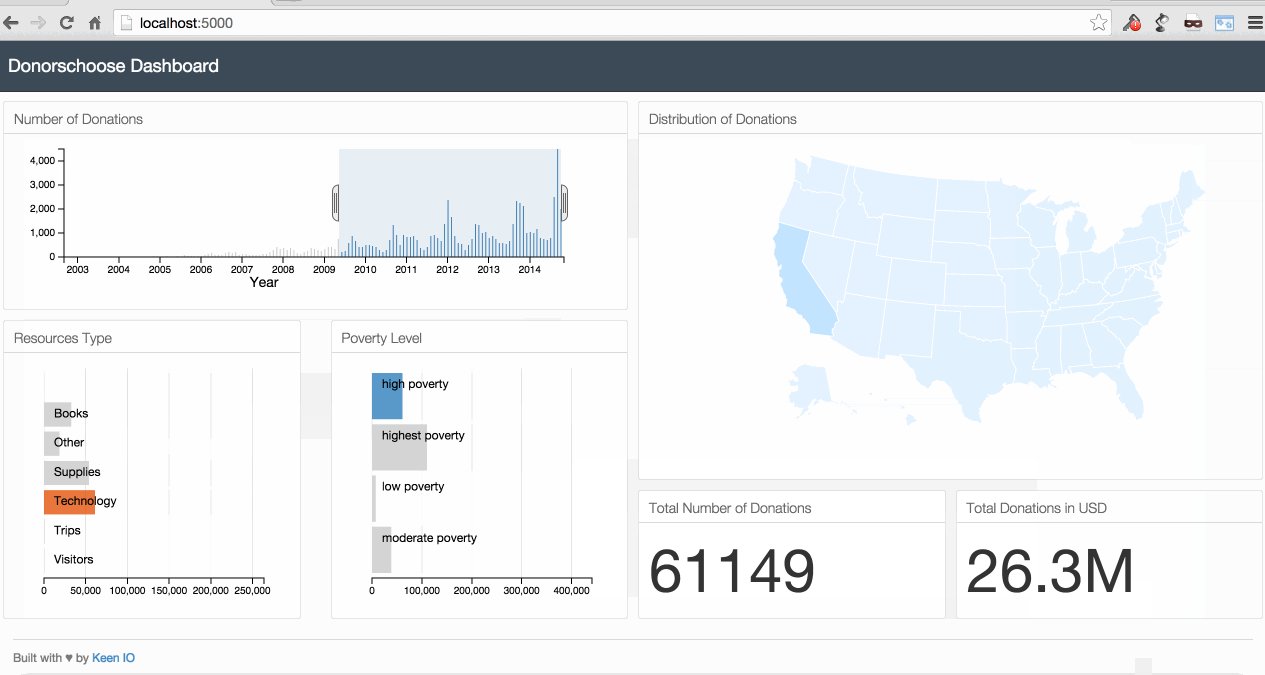
Interactive Data Visualization with D3.js, DC.js, Python, and MongoDB // Adil Moujahid // Bridging Tech and Art