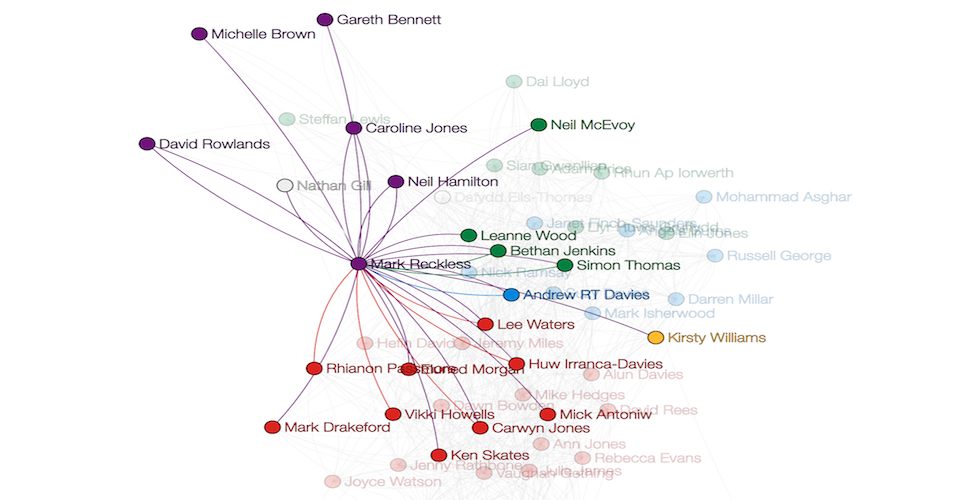
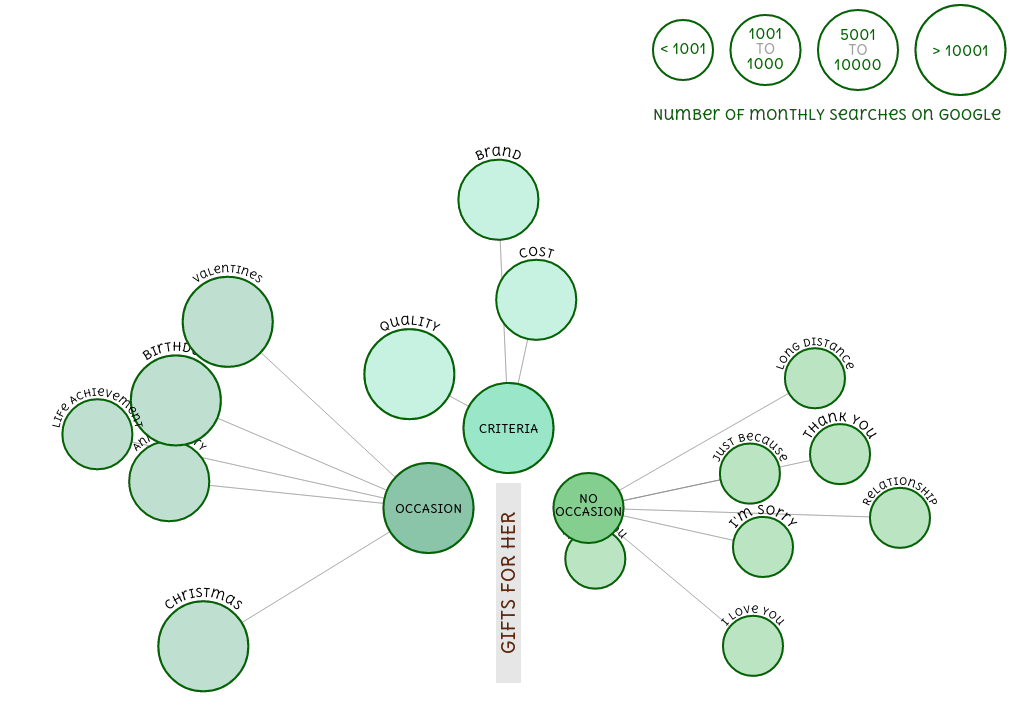
javascript - In a d3 force simulation, is there a way to force away from certain fixed points? - Stack Overflow

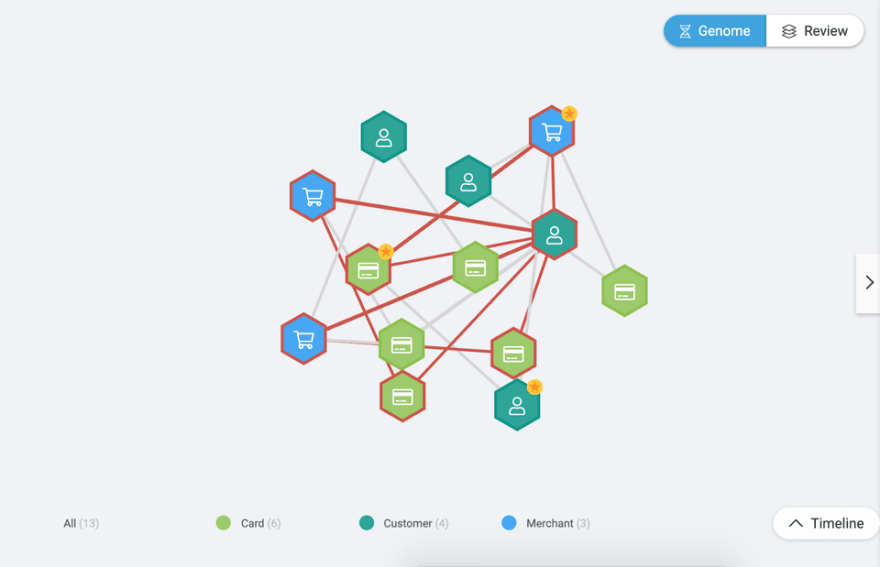
Building D3 interactive network graph D3 Force-Simulation + React + TypeScript | by Balram Chavan | Medium

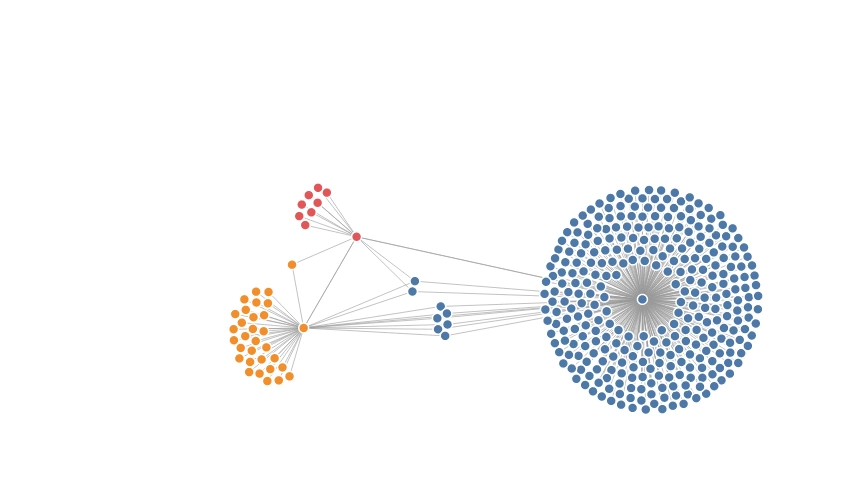
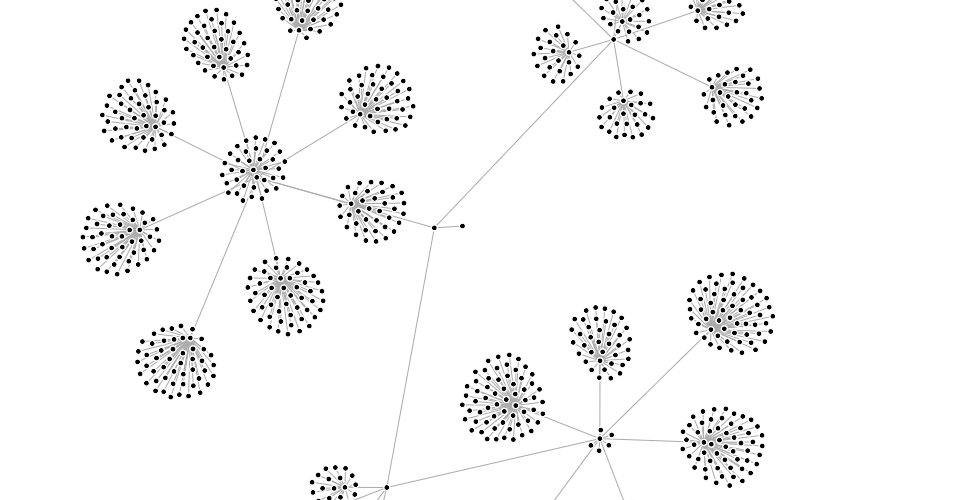
javascript - How to keep d3.forceSimulation() nodes evenly spread without overlapping - Stack Overflow