
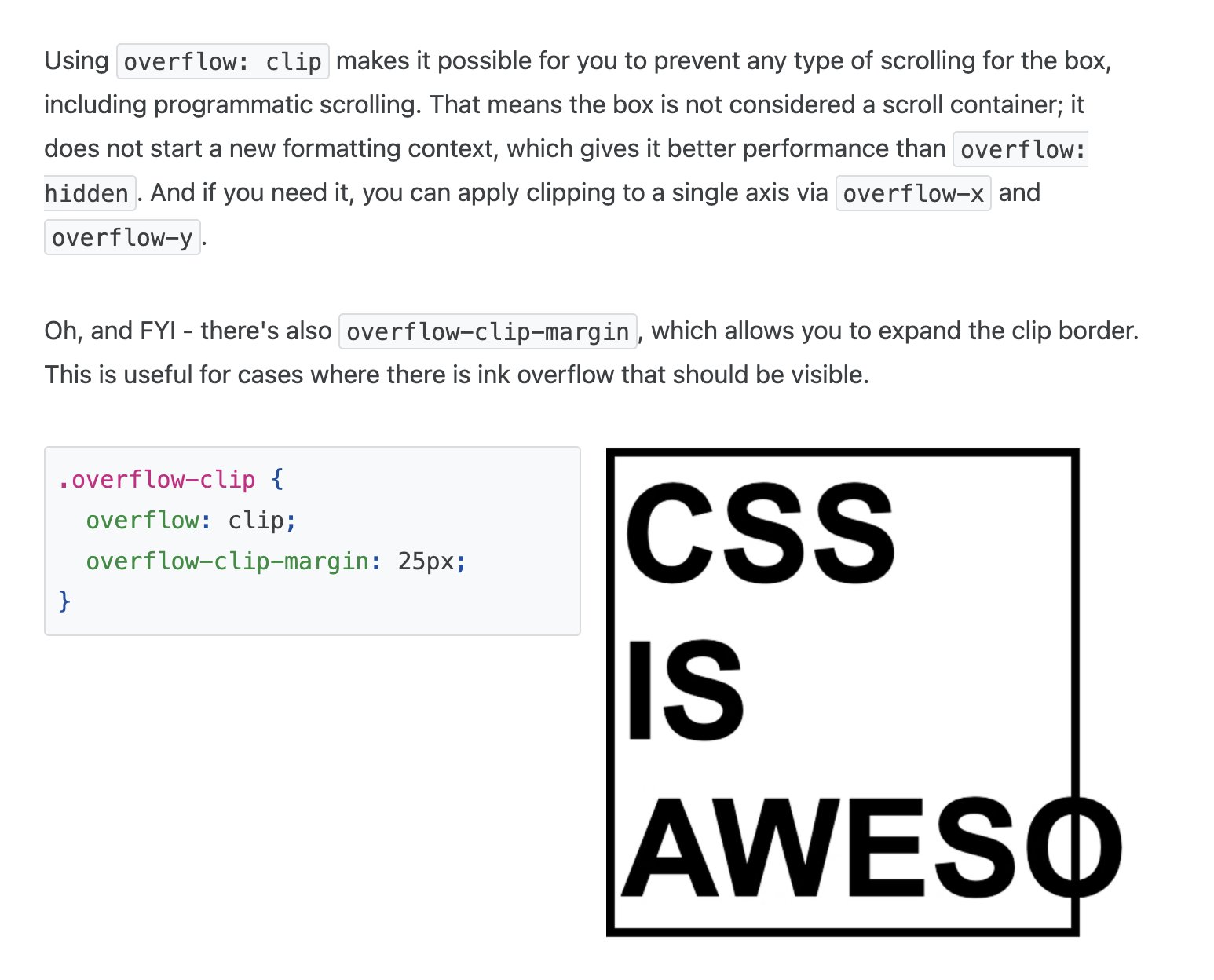
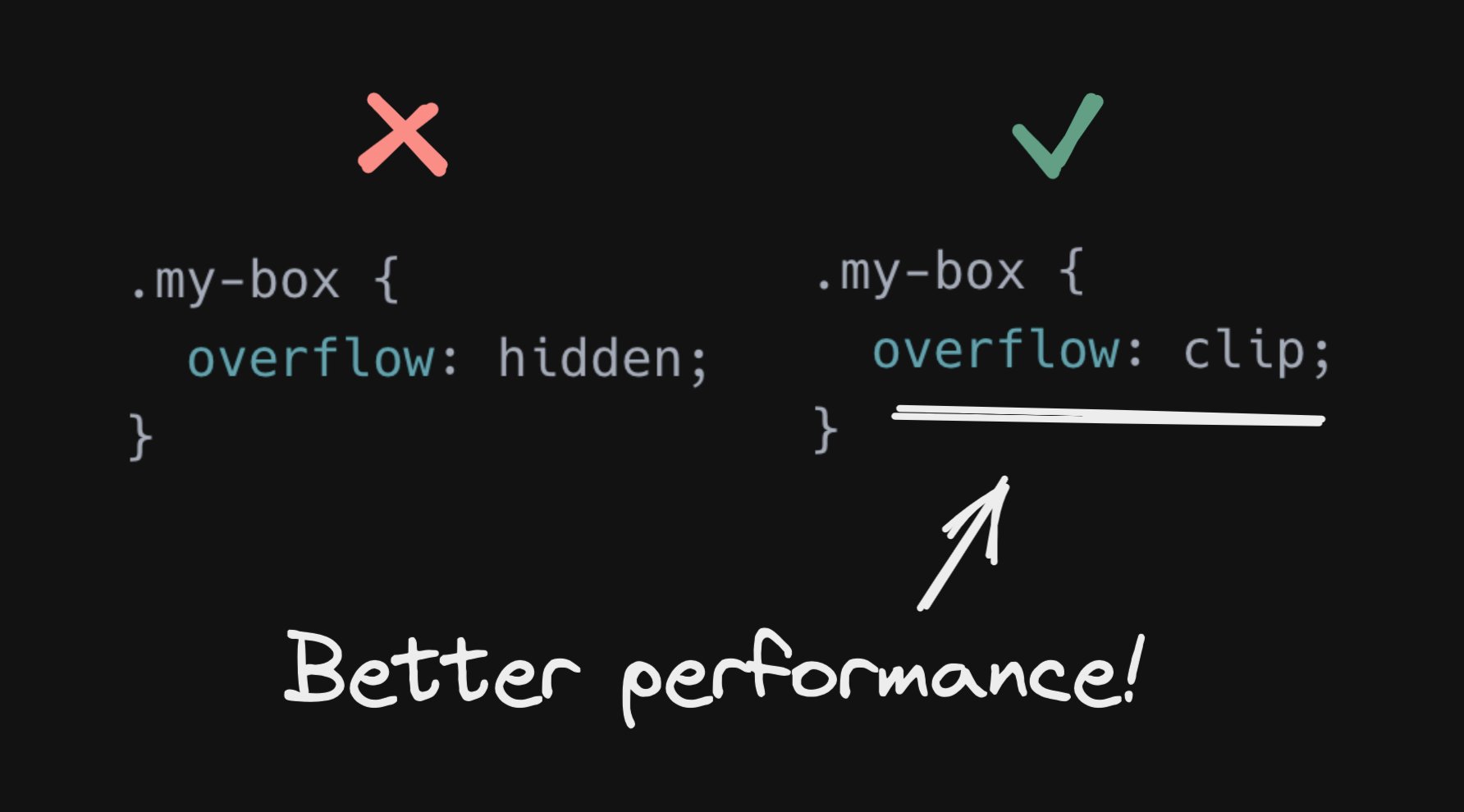
Steve (Builder.io) on X: "Performance tip: do you know about `overflow: clip`? It is a modern alternative to `overflow: hidden` with better performance https://t.co/aX1vhZ5jAp" / X
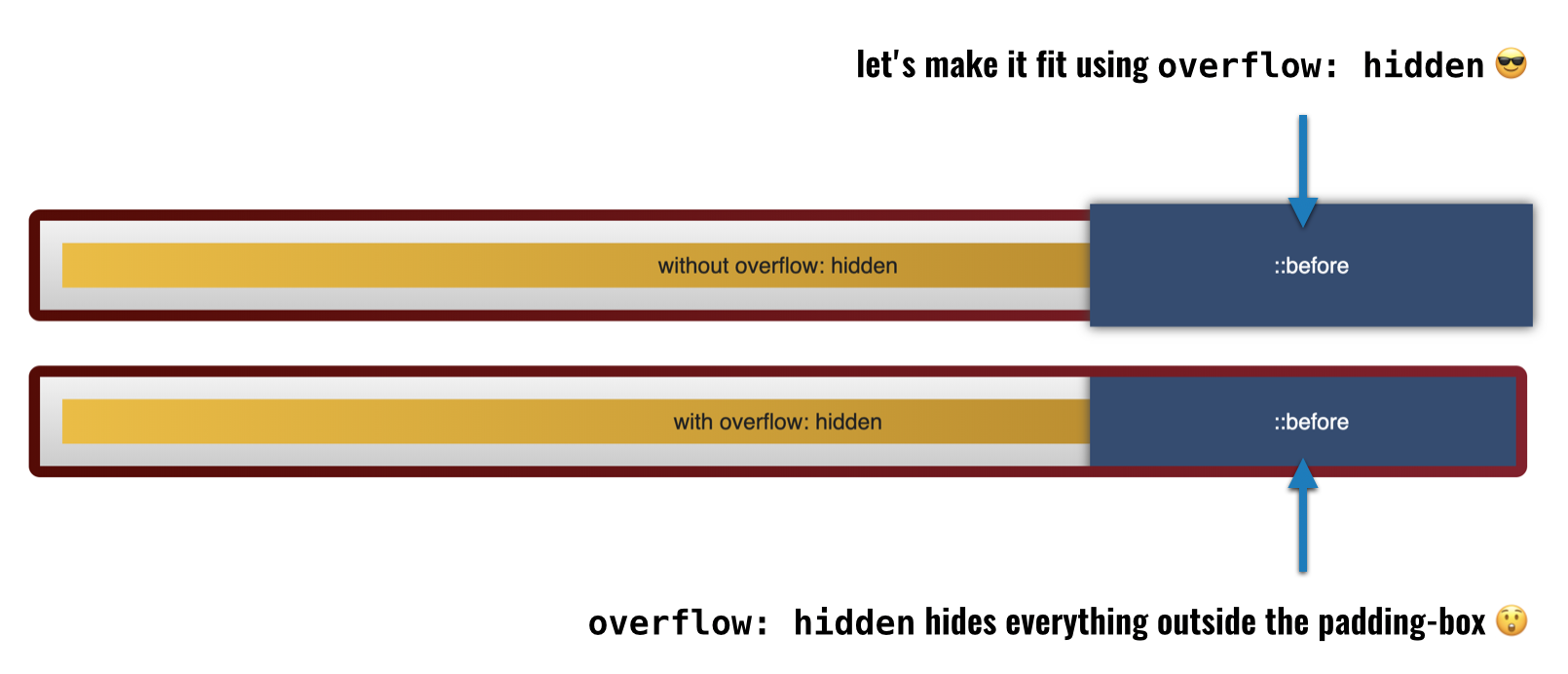
![css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/177150950-6fa6f513-9911-4ecd-83d9-f98171ce5454.png)
css-overflow-3] how do overflow: clip/hidden combinations interact with rounded borders? · Issue #7434 · w3c/csswg-drafts · GitHub