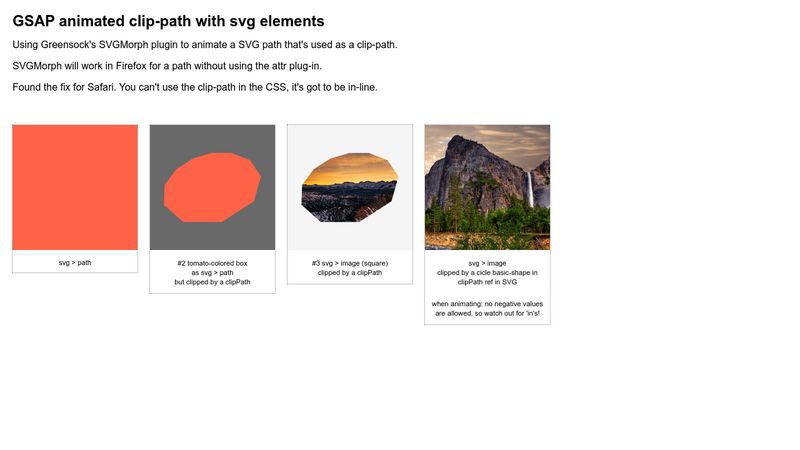
Trying to place text in specific area, not showing? - HTML & CSS - SitePoint Forums | Web Development & Design Community

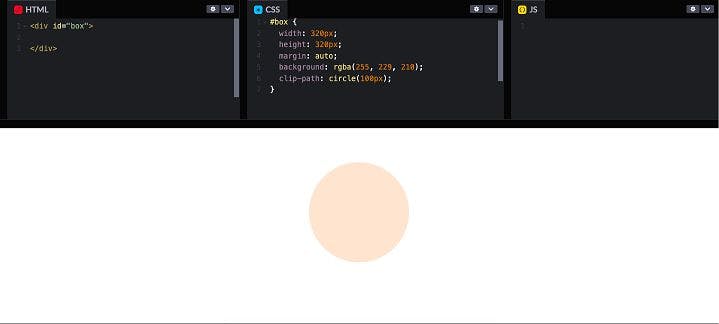
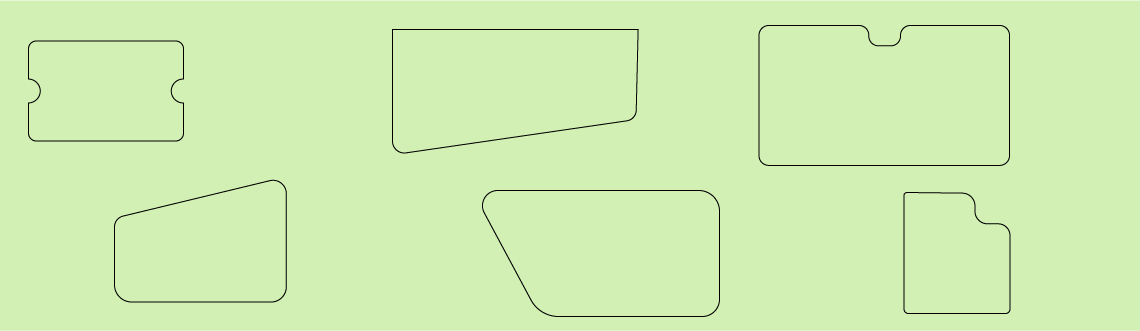
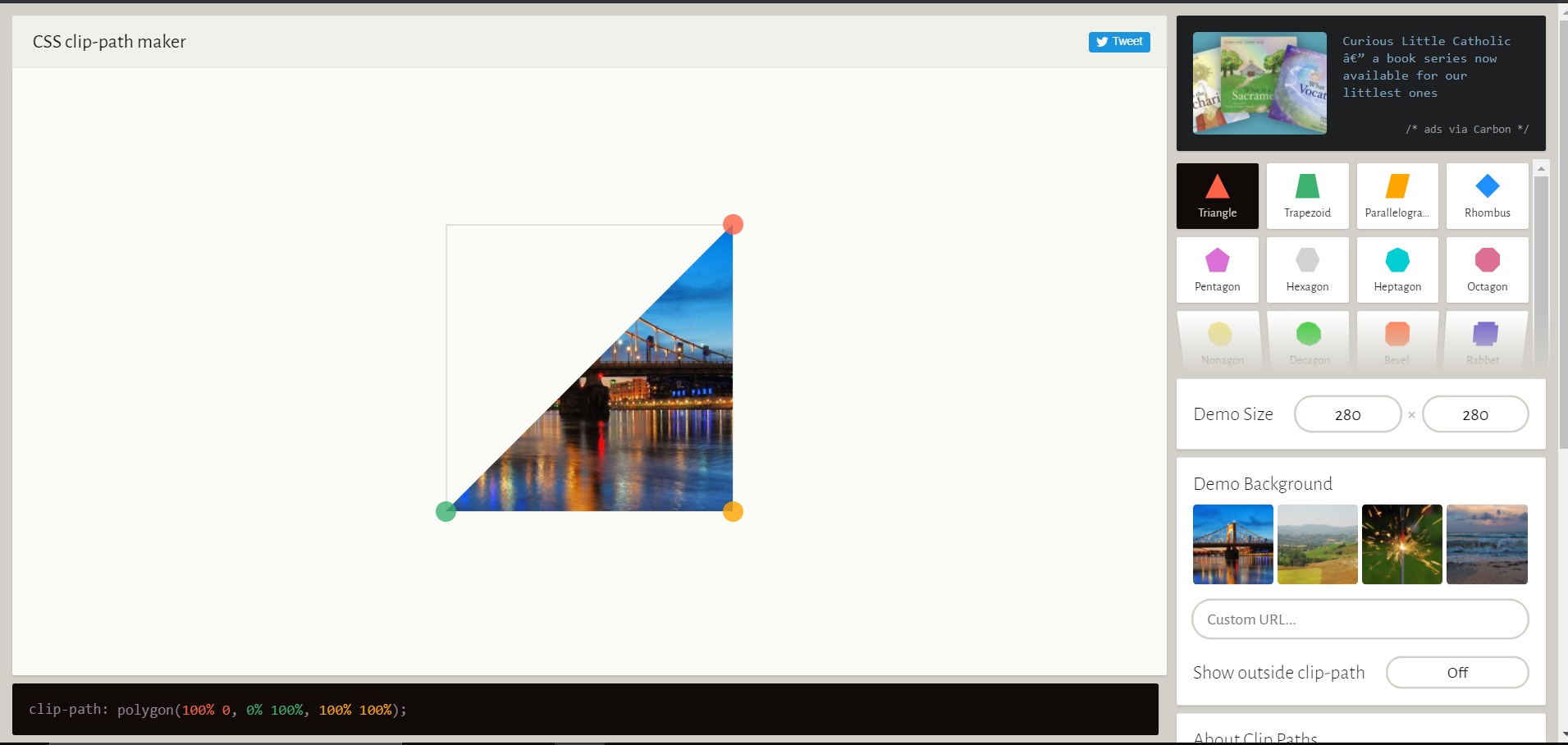
codedamn on X: "➡️ Clippy - css clip path maker : The clip-path property allows you to make complex shapes in css by clipping an element to a basic shapes like triangle,

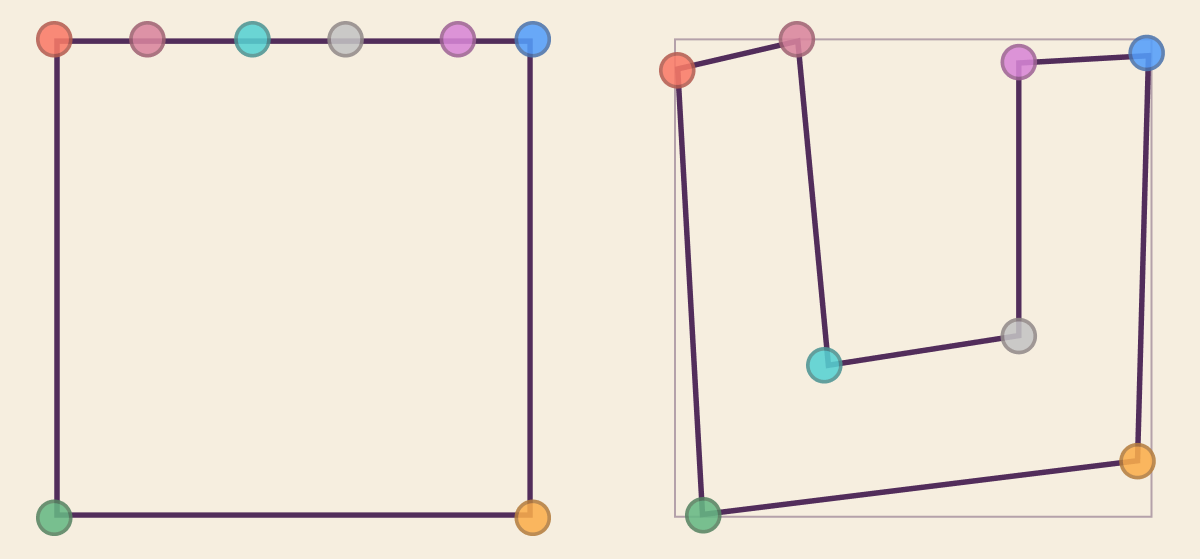
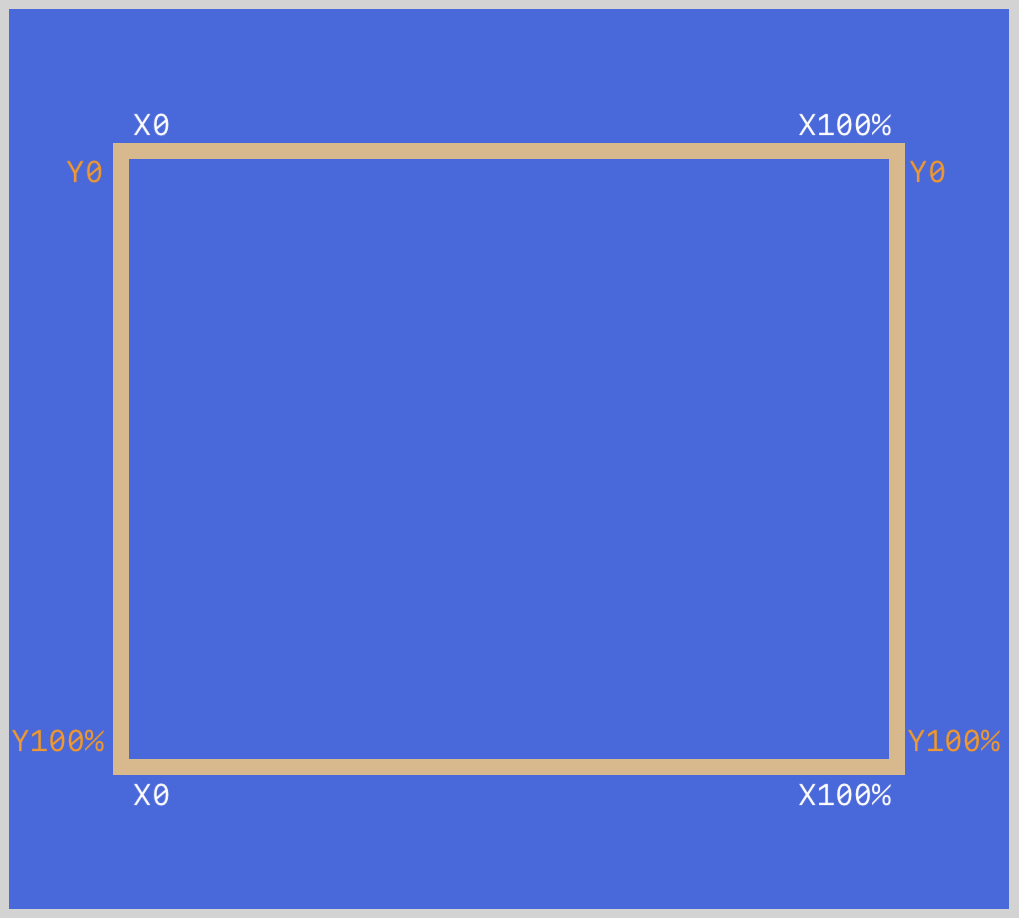
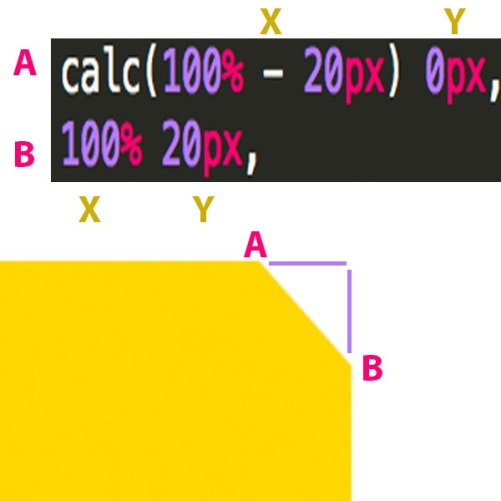
Ajay Yadav 🇮🇳 on X: "⚡CSS Clip-path CheaSheet⚡ 🛠 I have created a cheatsheet on the "polygon" function of the clip-path. https://t.co/1aeZ7QzT3l" / X