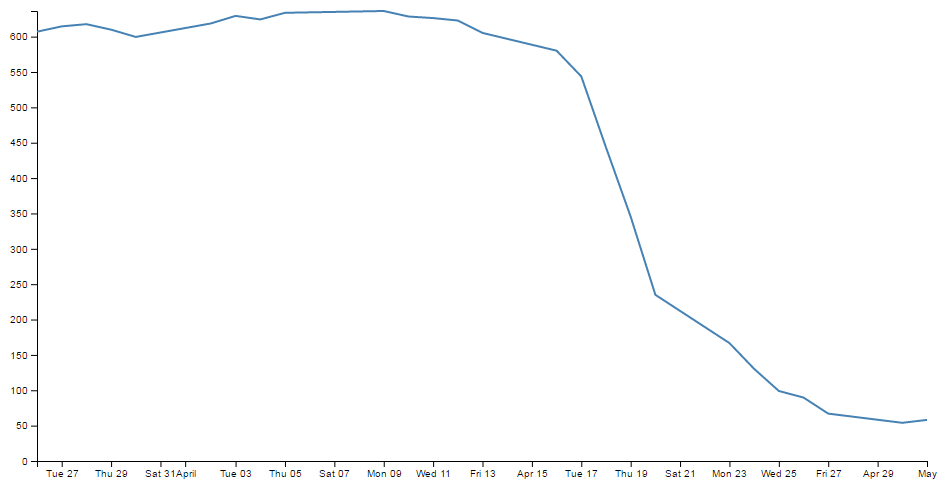
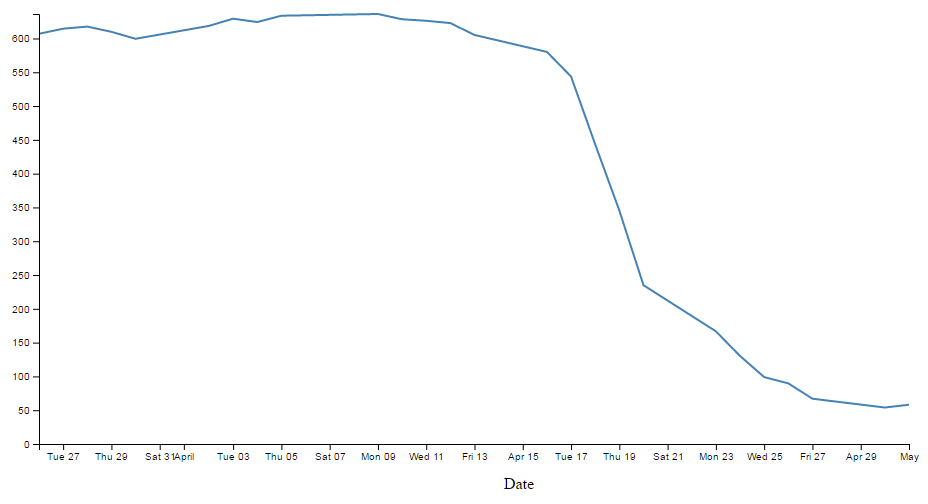
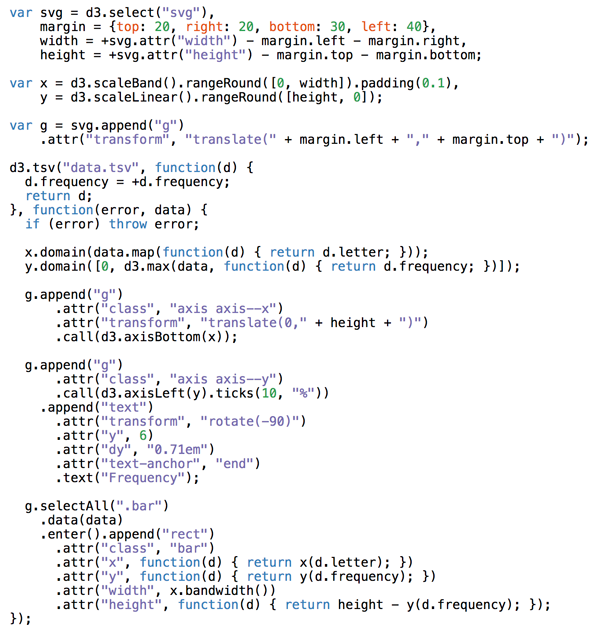
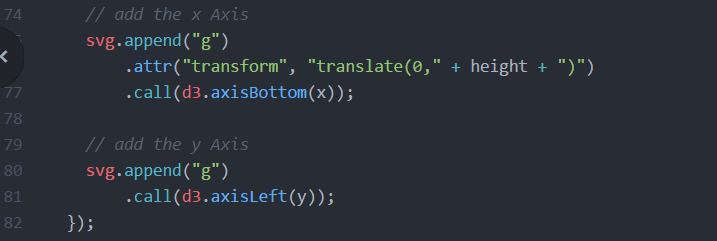
d3.js - Dynamically set the axisBottom number of ticks to the highest integer in an array in D3v4 - Stack Overflow

javascript - is d3.axisBottom().tickFormat(""); an intended way to render an axis with ticks and without tick labels? - Stack Overflow