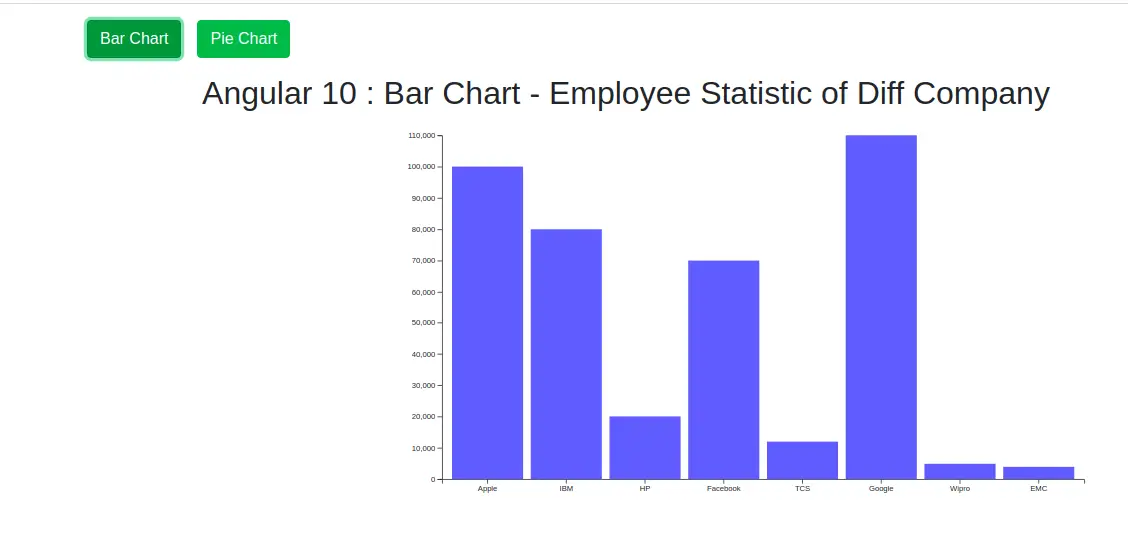
GitHub - amanjain325/angular-d3-charts: Integrate your Angular 2, Angular 4 app with d3 charts e.g. Doughnut, Pie, Single Bar chart, Multiple bar chart and Stacked bar chart

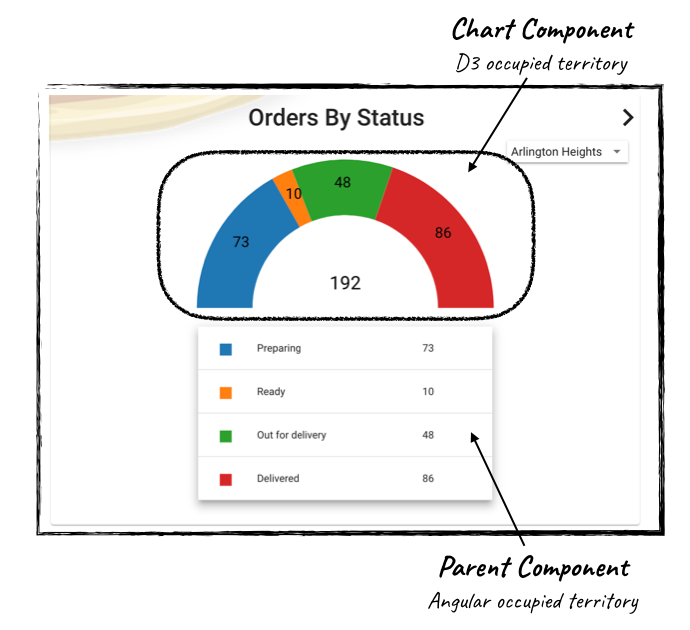
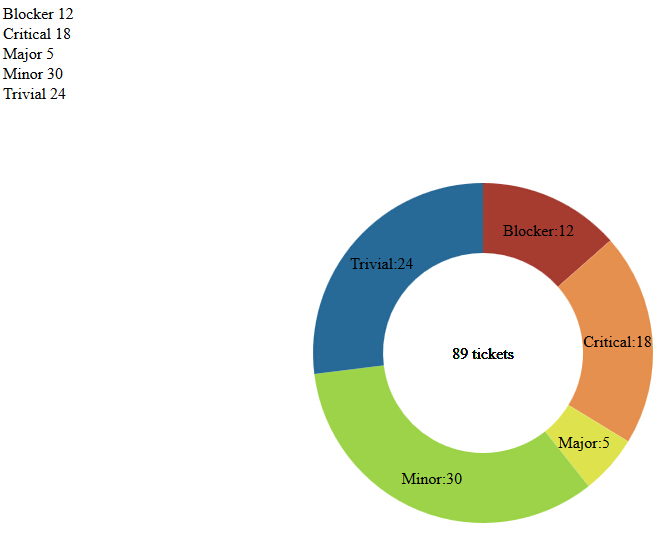
Donut Chart Angular & D3.js. Welcome to the D3.js Angular graph… | by Laakissi Achraf | D3.js Angular Gallery | Medium

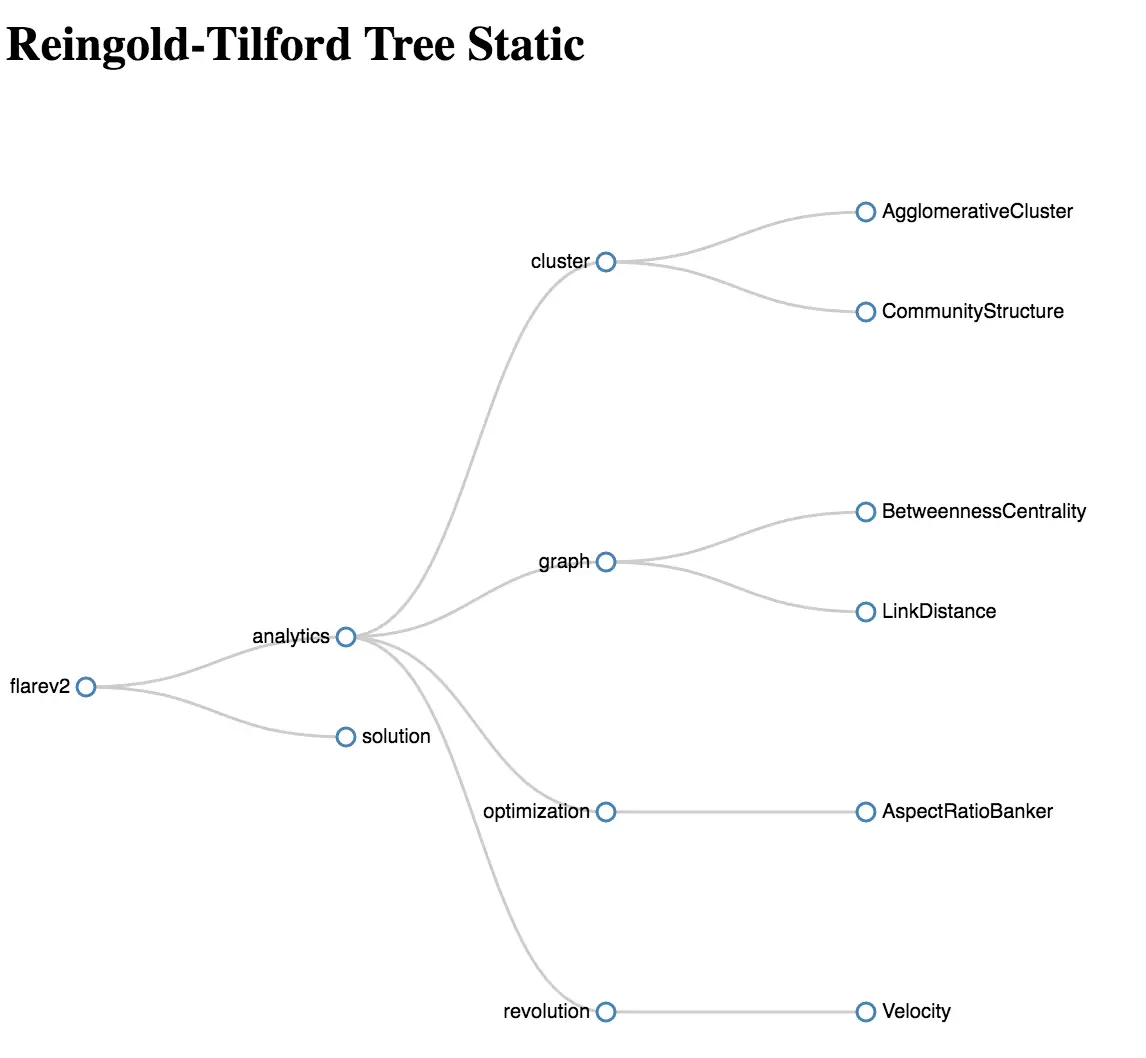
javascript - Creating an experience through an animated tree-like graph using angular/d3/css3/(?) - Stack Overflow